| テーマ | 走行車輌 | 解説 | ||||||||
| ▼車輌 - 基本 | ||||||||||
| ON | 子供の絵 -1 ☆ | でんしゃ |
子供の絵というのは「形状把握」や「陰影表現」においては未熟であり、「リアリティ」という評価軸を基準にすれば「へたくそ」ということになる。ただ、商品としてのイラストと異なり、趣味の絵画(あるいは芸術)においては、リアリティは必ずしも絶対的な評価軸とはならない。逆に、大人にとってはリアリティが先入観となって、かえって目が曇る場合もある。 * 大人なのに、こういう絵を描こうとすると、かえって難しい…。 |
|||||||
| ON | 子供の絵 -2 ☆ | |||||||||
| ON | 線画(24bit) ☆ | DD51 |
線画は「陰影表現」不要。ただ「形状把握」あるのみ。 リアルな鉄道車輌を追求しつつ線画を描く作業は、絵画というよりも製図的とも言える。それゆえに「絵はちょっと苦手」という人にとっても、描画困難というわけではない。 * 描画技術的には 24bitの方が難しいが、この縮尺では 8bitの線画表現ではリアリティに問題がある。線画にするなら倍TK(1px=5cm縮尺)以上を推奨したい。 |
|||||||
| ON | 線画(8bit) | 日鉄 1080号機 | ||||||||
| ON | 塗り絵・ベタ塗り | EF56 等 |
線画+色塗り=塗り絵。 これも「形状把握」だけの世界。ほとんど「陰影表現」を考える必要はない。但し「色彩」という別の要素は加わるが、これは描画技術だけでは語れない(=技術と個性の両領域にまたがり、その境界が曖昧)問題なので、別途に考えたい。 * 見本シーンは、ベタ塗りと筆塗り風。筆塗り風はペンタブレットの「筆圧感知」機能必須で、マウス描画では難しい。 |
|||||||
| ON | 塗り絵・筆塗り風 | |||||||||
| ON | 陰影表現なし | 一畑電気鉄道 デハニ50 |
縁取りの線をなくし、線画ではない「面」で描く手法。それが鉄道側面画の主流ではある。 線がない分、製図的要素は薄れ、より絵画的。その分「陰影表現」による立体感の有無がリアリティ追求の上では大きな要素となる。ただ、描画初心者にとって「陰影表現」は最初の難関でもあろう。 ここでは、あえて立体感のない電車を使ったシーンと、陰影表現が決定的に重要な流線形先頭車の描画工程(あくまで、おぱく堂流だが)のシーンをリストアップしてみた。いわば両極である。 * 立体感のない車輌であっても、それなりに味のあるシーンは作れるだろう。重要なのは「鉄道シーンの何を表現したいか」であり、まずは表現にチャレンジすることだ。 |
|||||||
| ON | 描画工程・先頭車輛 | 小田急電鉄 VSE | ||||||||
| ▼車輌 - 車体 | ||||||||||
| ON | 描画工程・車輌改造 | 789系 |
既存画像から改造して別の車種にするのは、一から描くのと比較すれば極めて簡単だ。とはいえ、まったくのお手軽というわけでもない。同形式異番台に改造するだけでも、意外と手間はかかるものだ、という実例。 |
|||||||
| ON | ラッピング車・DC 横拡張 |
気動車各種 |
ラッピングは、好き嫌いはあるだろうが、現実にそういう車輌が存在している以上、現実を忠実に再現しようとすれば避けては通れない。もちろん、避けて通ったとしても、それはそれで表現者の自由である。 ラッピング車を描くことは「絵画模写」と同じようなものである。通常の鉄道車輌を描くテクニックとは別のものが求められる。ペンタブレットで描画しないと非常に面倒でもある。とはいえ、この縮尺では割と「ごまかし」が効く。絵柄によっては難度がさほど高くない場合もある。 * 版権がからみそうなものもあり配布はほとんどしていないが、走行見本専用としては、おぱく堂は多数のラッピング車を描いている。基本的には好きなのだ。だからといって、ラッピングなら何でも好きというわけではない。正直、描く気になれないものもある。但し、ラッピングが描けるか否かは資料の有無の影響が大きく、好きなデザインなのに描いていないものもある。 * 江ノ電のシーンは「標準色以外」すべてを含むので、ラッピング車以外も走行。 * 香港トラムは、約 170輛の大半が全面広告車。緑色の標準色は、部分広告車を含めても超少数派。ここまでになると、標準色だけでシーンを作ってもリアリティがなさすぎる。 * 肥薩おれんじ鉄道とキハ120は、元の標準色との比較表現。 |
|||||||
| ON | ラッピング車・EC 横拡張 |
電車各種 | ||||||||
| ON | 標準色以外 -1 | 江ノ島電鉄 |
||||||||
| ON | 標準色以外 -2 | 香港電車
|
||||||||
| ON | 標準色以外 -3 | 肥薩おれんじ鉄道 |
||||||||
| ON | 標準色以外 -4 | キハ120 |
||||||||
| ▼車輌 - 窓 | ||||||||||
| ON | 表現比較・窓ガラス | 岡山電気軌道 9200形 |
窓の表現あれこれ。窓抜きのみ、半透明窓、メッシュ窓、不透明窓。 作業的に最も楽なのは不透明、つまり窓を抜かない表現である。窓を抜くとなると、内装についても調べねばならないが、内部の配置がややこしい車輌は非常に面倒だ。とはいえ、本来、向こう側が抜けて見えるものを表現しないのも、リアリティを追求する上で避けて通るには抵抗がある。 電車走行キット的には「半透明窓」というものを標準に考えている。だが、LTC!規格の車輌によく見られる「メッシュ窓」という表現も、実質「擬似的半透明窓」であり、使えなくはない。ただ、LTC!の 1/3サイズの TK規格においては、メッシュの粗さが実質 3倍に相当する。車種によっては相性が悪いものもある。 * 電車走行キットの「半透明窓」は、CSS指定による半透明と、24bit-PNG形式画像の使用と、2種類の設定がある。それはブラウザの歴史とも絡んでいるが、詳細は「電車走行キット開発史」ページ、番外15 - 半透明窓小史参照。 |
|||||||
| ON | 大面積色付窓 | 817系 | ||||||||
| ON | 二階建G車・曲面窓 | 211系等 | ||||||||
| ON | 全車・窓抜きのみ | 京王帝都電鉄 | ||||||||
| ON | 全車・メッシュ窓 | 台灣鐵路管理局 [ Kids ] | ||||||||
| ON | 全車・不透明窓 | NSB "Signatur"等 | ||||||||
| ▼車輌 - 台車と床下機器 | ||||||||||
| ON | 床下が目立つ無風景 | E231系等 |
台車は形状がややこしいが、それ以外の床下機器はほとんど箱型で、ひとつひとつは描画技術的に難しいわけではない。だが、資料探しに手間がかかるし、箱の数も多く、しかも形式毎にまるで違うなど、車輌描画上、最も難関ではないかと思う。特に「配布用」ともなると、間違った絵にならないよう細心の注意を払う必要があり、描画作業で身も心もボロボロになる……っていうのは大袈裟だが、まぁ、気楽でないのは事実。 * その意味で「配布というのはハードルの高い行為」と思っていたのだが、どうやら違うようだ。走行シーンを作る(=風景を描く)ことの方がハードルが高いらしく、「走行シーンのあるサイト」より、風景を描く必要のない「配布だけのサイト」の方が多いのが現実。正直、意外ではあったが、そういう感覚は十人十色だから、まぁ、自分と違う人が多くても当然か。 一方、配布を想定しなければ、色々とごまかし技がある。床下が見えにくいシーンの場合は、床下をシルエット表現(=ディテールを描かずベタ塗りするだけ)にしてしまっても問題はない。さらに、床下が全く見えないシーン(=防音壁やプラットフォームに隠れる)では、描かずに省略する手もある。あるいは、おもちゃ風(=Kids規格)にすれば、床下機器なるものと一切無縁で済ますことも可。 |
|||||||
| ON | 床下シルエット | 103系等 | ||||||||
| ON | 床下省略 ☆ | 香港地鐵公司 | ||||||||
| ON | 床下不要=Kids規格 ☆ | HB-E300系 [ Kids ] | ||||||||
| ▼車輌 - 特殊な表現 | ||||||||||
| ON | 汚し表現 | C57 等 |
ウェザリング。 リアルなシーンを作る上では有効だが、車輌はどう汚れるのか、どう色褪せるのか、という知識が必要。そのためには観察眼が求められるが、これが難儀だ。失敗すると、かえってリアリティを損なってしまう。自分的にも答が見出せてはいない。なお、見本シーンでは、比較のため、無ウェザリング車輌も走っている。 |
|||||||
| ON | 褪色表現 | EF15 等 | ||||||||
| ON | 着雪表現 | DD51 |
風景篇の天候表現とかぶるネタだが……これも、一種のウェザリングと言える。難しいポイントも同じ。これまた、おぱく堂は、この表現にあまり自信なし。なお、比較のため、無着雪車輌も走行。 |
|||||||
| ON | 金属模型 -1 | D51 等 |
黒い車体はディテールが分かりにくい。せっかく細かく描いたのだから、ちゃんと見せたい。そう考えるのは自然だが、元が黒い車体なのに明るい色にすれば「ウソ」になってしまう。ウソにならずに明るい車体にできるのが「無塗装金属模型風」という表現手法だ。 ただ「塗色」という要素が重要な新性能以後の電車などでは、こういう表現をするメリットがない。蒸機、旧型電機、旧型客車、旧型電車でのみ有効な表現。 * 金属風に見せるためには、コントラストを強くする必要がある。それゆえに、円筒のボイラや、細々としたディテールが強調される蒸機では、特に効果が高い。 |
|||||||
| ON | 金属模型 -2 | D&RGW K28 | ||||||||
| ▼風景 - 樹木と山 | ||||||||||
| ON | 描画工程・風景 -1 | EF62等 |
「樹木」あるいはその集合体としての「山」は、鉄道シーンの風景描画上、避けては通れない。 ここにリストアップしたシーンは、描画ソフトのどのツールを使うか、どんなフィルタ機能を使うか、といったことについての、おぱく堂の試行錯誤。 描画工程シーンにおける樹木表現(エアブラシ描画→ディザ合成で重ねる)は、一時期、多用していた手法である。ペンタブレットさえあれば極めて簡単な手法だが、いまひとつ結果に満足できず、今は他の方法にシフトしている。 山の表現も、描画ソフトのフィルタを使えば楽に描ける。特にノイズフィルタは便利だ。だが、シーンを見れば分かるだろうが、それだけでは何かが足りない。描画テクニックの本に「フィルタに頼るな」とあるが、それは真実だろう。これについても、今は、フィルタに頼らない方法を模索しているところだ。 |
|||||||
| ON | 表現比較・木 | 313系等 | ||||||||
| ON | フィルタ比較・山 | キハ183系等 | ||||||||
| ON | 全面ノイズフィルタ使用 | 平成筑豊鉄道 | ||||||||
| ON | 多種フィルタ重複使用 | E721系 | ||||||||
| ON | 描画ツール比較 | 富良野ノロッコ |
リアリティ追求に行き詰まった時、逆方向、つまりデフォルメ表現を試したくなった。その結果として、描画ソフトの「範囲選択→塗りつぶし」をメインとした、シンプルでスピーディな風景描画に一時期ハマった。いや、今でも時々、そういう手法のシーンを描いている。一種の「ベタ塗り」であるが、これ以降「ベタ塗りも捨てたもんじゃないな」と考えを改めた。 |
|||||||
| ON | 描画工程・風景 -2 | DD51等 | ||||||||
| ON | 簡易描画・樹木 | 一畑電車 | ||||||||
| ON | 簡易描画・山 | しなの鉄道 | ||||||||
| ON | 鉛筆ツールだけの樹木 | 箱根登山鉄道 |
特殊なツールやフィルタに頼らず、基本的な鉛筆ツールだけを使って、こつこつと描く。そういう基本に立ち返った樹木表現のシーン。今のところ、これが一番、自分的にしっくり来る手法ではある。あくまで「今のところ」でしかないが…。 |
|||||||
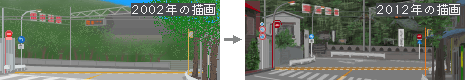
| ON | 龍口寺の樹木 | 江ノ島電鉄 |
このシーンは 2012年にリニューアルした。以前の画像とは10年の開きがある。建物もさりながら、奥にある龍口寺を囲む樹木の表現を、フィルタ使用の安易なものから、フィルタを使わずこつこつ描く方法に変えた。更に、昔の画像は、余りにもコントラストが弱く、メリハリが無さすぎる。同じものを見て描いたはずなのに、昔の自分の目は節穴だったわけだ。 * 本来の線路は制限 15km/h のS字カーブだが、直線で描くしかないため、結果的に歪んだ風景にならざるをえない。そんな場所ではあるが、専用軌道から併用軌道に出る場所でもあり、江ノ電 600形の前面が店鋪正面に埋め込まれた扇屋(シーン右端)もあり、描きたくなる風景ではあるのだ。 * 以前は、午前/午後の表示切替により、午前中だけしか表示されない風景だったが、リニューアルを機に表示切替はやめた。よって以前は午後に表示されていた風景は廃止。 |
|||||||
| ▼風景 - その他の自然物 | ||||||||||
| ON | 表現比較・雲 | 錦川鉄道 |
雲は数多くのシーンで描いているが、語れるところに未だ到達していない。なお、このシーンは、描画ソフトの各種ツール比較でもある。 * 後述の「天候表現」にも分類可能か。その場合は「雲」ではなく「曇」になるが…。 |
|||||||
| ON | 流れる雲 ☆ | 253系 |
雲+風の表現。 |
|||||||
| ON | 大平洋 | 阿佐海岸鉄道 |
海の表現。 形状に悩む必要は全くないが、うねりや波が難しい。よく使う手法は、海色に「ノイズ→ぼかし移動」というフィルタかけたものに、グラデーションマスクをかけて水平線に向けて透明化。それを単なる海色のレイヤ上に重ねて、透明度を調整して仕上げるという手法。安易な感じもするが、そこそこ見られると思う。 |
|||||||
| ON | 江戸湾 | 官設鐵道 | ||||||||
| ON | 津軽海峡 ☆ | 青函連絡船 [ 1/5 TK ] | ||||||||
| ON | 錦絵風・相模湾 | 江ノ島鎌倉観光 |
海の表現その2。 うねりや波の表現を思いきって諦めてしまう手もある。 |
|||||||
| ON | ベタ塗り・ペルシャ湾 ☆ | The Palm Jumeirah Monorail |
||||||||
| ON | 湘南海岸 | 江ノ島電鉄 [ TB規格 ] |
海の表現その3、動く波。 静止画での海岸表現はやはり物足りない。寄せてはかえす波を表現したい。ということで、動画GIFの出番となるわけだが……いまひとつ掴みきれていない。何度も挑戦はしたのだが、ここにリストアップした2例以外はボツ。この2例も必ずしも満足してはいないが、合格ラインを高く設定しすぎると永遠に波を表現したシーンなど作れない。 * 世の中「合格ラインを高く設定=自分自身に厳しい男」が賞讃されがちだ。おぱく堂的な「自分に甘い」なんてぇのは、へなちょこ野郎だろう。しかし「高いレベル設定→届かない→自信喪失」という実例も多々あり、賞讃されるような生き方が本当に幸せかどうか、問い直す価値はある。 |
|||||||
| ON | 日本海 ☆ | キハ48系等 [ Kids ] | ||||||||
| ▼風景 - 人工建造物 | ||||||||||
| ON | 描画工程・風景 -3 | キハ40 |
「駅」を描く工程。札沼線「新十津川」駅。 * 数多くある駅舎表現の実例は「見本切替番外・実在駅巡り」ページ参照。 (変更/工程を手動切替 ← +右枠微使用) * 気動車が発車するまで、切替ボタンは表示されない。 (変更/工程省略) * 完成した画像のみ表示。 |
|||||||
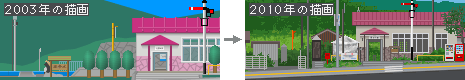
| ON | 出雲坂根駅 -1 | キハ120等 [ Kids ] |
このシーンは 2010年にリニューアルした。以前の画像とは7年の開きがあるが、長く描き続けていれば、多少なりとも描画力は向上する、という話。描画速度も上がり、描画時間も短縮している。これには描画ソフトへの慣れと、表現に色々と迷わなくなったことが大きく影響している。 * 風景をリニューアルしたきっかけは、実際の駅が 2010年に新駅舎に建て替えられたこと。シーンを「新旧駅舎比較」に変更するため、新駅舎も描いたわけだが、画調を統一するため旧駅舎も描き直したのだ。もっとも、リアリティを意識しすぎた結果、Kids車輌との相性は悪くなったし、なにか「味」のようなものも薄れてしまった気もする。 (変更/旧駅舎固定 ← +横拡張/新駅舎固定 ← +横拡張) * 走行フレーム幅を拡張して、スクロールなしでも駅全体を表示。但し、新旧切替はなし。 |
|||||||
| ON | 扇形機関庫 | C57等 |
建築物あれこれ。 おぱく堂は、建築の知識がまるでないため、何かを参考資料にしつつ描かないと、建物が描けない。当然ながら形状がシンプルな方が描きやすく、一般家庭の傾斜した屋根より、屋上が平なマンションの方が描きやすかったりもする。 悩むのは窓ガラス。透過して見える内装と、壁面以上に反射する光。この両者をどうするか。……結局、何も表現せず、フラットなままにしてあるシーンばかりだが、いつかは、もう少しリアルな表現を見い出したいところだ。 |
|||||||
| ON | 昔の農家 | 日本硫黄沼尻鉄道 | ||||||||
| ON | 一般住宅 | 伊予鉄道 | ||||||||
| ON | マンション | 205系等 | ||||||||
| ON | 秋葉原のビル | E231系等 | ||||||||
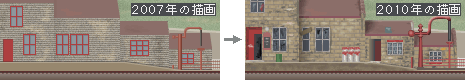
| ON | 英国の駅舎 | Hogwarts Express |
複数風景切替シーンだが、四番目の終点駅画像を、わずか 3年後に、不満になって描き直した。 これは描画技術の進化というよりも、ひとつは資料の差。もうひとつは、手抜きか、気合を入れて描くかの差。資料調べを含めて、ちゃんと描かないと後悔するという例。結局は二度手間になるわけだ。  * 一から描き直したのではなく、元画像を精細化改造したもの。それゆえに、構図はまったく同じ。 |
|||||||
| ON | 唐土の廃虚 ☆ | 中國人民鐵路 |
海外の建築物。 |
|||||||
| ON | 錆びたトタン屋根 | D&RGW K28 等 | ||||||||
| ▼風景 - 人間 | ||||||||||
| ON | トラムのある街 | 鹿児島市交通局 |
シーンに人間がいた方がリアル。 しかし、人間のいるシーンの数は少ない。正直、表現が難しい。特に、ドットの制約のある 8bit画像は至難。むしろ 24bit-PNGの方が描きやすく(といっても、筆圧感知ペンタブレットがあれば、の話だが)ちょっとした逆転現象である。 |
|||||||
| ON | 温泉地の人々 ☆ | 架空地方私鉄 | ||||||||
| ON | 西部開拓 | Central Pacific等 | ||||||||
| ON | ドバイの人々 ☆ | Dubai Metro | ||||||||
| ON | 抗議する人々 ☆ | Amtrak | ||||||||
| ON | 趣味の集い | ライブスチーム |
人間が主役で、人間必須の鉄道シーンもある。 |
|||||||
| ON | 人力鉄道 | 豆相人車鐵道 | ||||||||
| ON | イベント用ミニ列車 | ミニいちごトレイン [ 3倍TK ] |
列車の人間はふつうに描き、背景の人間は雑な処理。 * シーン全体のリアリティを考えたら、背景の人間もちゃんと描くべきだろう。ここでは、列車を目立たせたかった。──本当は手抜きだろ? 何をおっしゃる、うさぎさん。 |
|||||||
| ON | パチンコ屋のある街 | 321系 |
人間をシルエットで表現したシーン。 * 2例とも踏切をメインとした、ほぼ同じ構図。パチンコ屋の看板や動作する踏切がメインで、人間は添え物扱い。よって手抜きともいえるシルエット表現にした。しかし、黒シルエットは失敗かも。強い色を使ったため、想定以上に目立ち過ぎ。しかも、その反省を忘れ、2例目でも同じ轍を踏んでいるし…。 |
|||||||
| ON | 手動遮断機の時代 | 旧型国電 | ||||||||
| ON | アメリカの老人 ☆ | UnionPacific SD60M等 |
大きいサイズの人間を描いたシーン。 * 遠近法の都合、鉄道遊具の表現等、理由は色々ある。 |
|||||||
| ON | 遊牧民 | Ulaanbaatar Railway [ 2/3 TK ] |
||||||||
| ON | 巨大模型 | 新幹線(短尺模型) [ Fun ] |
||||||||
| ON | 武士 | 佐賀藩 蒸気車雛形 [ TB規格/10倍TK ] |
侍と鉄道という希有な組合せ。 * 他にあるとしたら、咸臨丸も同行して大平洋を横断した万延元年の遣米使節が、大西洋岸に移動するために乗ったパナマ地峡鉄道のシーンぐらいしかないか。 |
|||||||
| ▼風景? - 人間(邪道) | ||||||||||
| ♂ |
本来あるべき「鉄道シーンのリアリティのために人間を描く」という目的を逸脱した、鉄道を無視した人間の描画。 * もはや鉄道シーンではないが、強引に鉄道と結び付けた。 | |||||||||
| ON | ブルース・リー | 香港電車有限公司 |
ブルース・リーの登場は衝撃的だった。 * ブルース・リー映画が日本にやってきた当時、自分は中学生だったが、香港から映画雑誌を取り寄せたり、新聞紙でヌンチャクを作ったりした。同級生のひとりは木製の本格ヌンチャクを買ったが、本物は当たると危険で、思う存分振り回せて楽しめたのは新聞紙の方だった。 * 走行しているトラムの形(翻新型)が、ブルースリーが生存していた時代のもの(戦後型)ではなく、一世代ズレている。 |
|||||||
| ON | チンギス・ハーン | Ulaanbaatar Railway [ 2/3 TK ] |
蒙古といえば、成吉思汗。 * 義経伝説があるとはいえ、子孫のフビライのせいで日本は大変な目に遭ったわけだから、このおっさんに対しては複雑な感情はある。しかし、遊牧という特性もあったとはいえ、あれほど広大な領域を駆け回って支配したというのは、凄いことだ。 |
|||||||
| ON | ツタンカーメン | エジプト鉄道 [ Kids ] |
黄金の仮面。人の顔でもあり、金属でもある。 * 顔の描画テクニックと、金属の質感の表現の両方を求められる例。銅像より光の反射にメリハリがある分、黄金の方が描きやすいかも。 (変更/白銀の仮面/青銅の仮面/石像) * 黄金でなかったらどうなるか? 銀色と銅色と石像にしてみたが、黄金と比較するとやっぱり安っぽく見えてしまう。 |
|||||||
| ♀ |
ただの女好き -0 [ 主記 ] * 好みのタイプの女性は描きたくなる。男の性かな。でも、いまいち上手く描けず、本来の可愛らしさが表現しきれないのが悩むところだ。 * 基本的に肌の色とかも気にならないし、黒人女優のハル・ベリーなんかも好み……だった。可愛いければ異星人でもイカ娘でも何でもOK。それが、真の女好きというものだ。 * 描いてみたい女性は、下記 AKB系以外では、綾瀬はるか、桐谷美玲、本田 翼などなど。でも、挑戦したが上手く描けなくて挫折。 * 他に好みのタイプの女性有名人を列挙すれば、昔にさかのぼって、香港映画のノラ・ミャオ、ボーイッシュだった頃の西田ひかる、若い頃の木村佳乃、金八先生の中の上戸彩。それから……って、きりがないな。いや、もうひとり。結婚後の藤本美貴が、優しさがにじみでていて素敵だ。結婚前からそういう人だったのだろうけど、気づかなかった。 | |||||||||
| AKB系 (元、を含む) |
ただの女好き -1 [ 補記その1 ] * 今のところ描けてないので、該当するシーンはないが…。 * AKBグループには好みのタイプの女性が多い。プロデューサーの秋元康の感性が、自分の好みと一部重なるところがあるのか。そう考えると、なんか嫌だが。 * 横山由依 = 一推し+猫好き。 * 指原莉乃 = 人として素敵+面白い+トーク力を尊敬+猫好き。 * チャープラン(BNK48)= タイ語が分からないからどんな人物か不明だけど、美しい。 * サッチャン(BNK48)= 同上で人となりは知らないが、可愛い。 * ピアム(BNK48)= 南国系+ボーイッシュ、48グループで一番タイプ。 |
|||||||||
| ON | 能年玲奈 (のん) |
三陸鉄道 |
ただの女好き -2 [ 補記その2 ] * NHK朝ドラ「あまちゃん」でブレイクした女優、能年玲奈はええのぅ♪ 実を言えば「あまちゃん」以前から能年玲奈に注目していた自分が、ちょっと自慢。……なんてことはともかく、要するに「かわいい」+「色気がない」のが自分のタイプということだ。 * そもそも「色気」とはなんぞや? 世間的に「色気がある」とされる女性の多くは、ただ単に、男の性的欲望を刺激する術に長けているだけ、にしか見えない。その術にあざとさを感じとってしまい、かえって萎えてしまうのが自分の常だ。それが本当の色気と言えるのか疑問に思うところでもある。安直な使われ方をしている「色気」という言葉とは別に、本当の色気というものが仮にあるのだとしたら、能年玲奈にもあるのかもしれず、そういう意味の色気ならば拒絶するものではない。 * ちなみに、セクシーボディそのものは拒絶の対象ではない。おっぱいバーン!なんていうのは、むしろ大好き。前述の、萎えてしまう「色気」とは、身体の問題ではなく、言動や雰囲気の話である。 |
|||||||
| ON | ソニン | 789系等 |
ただの女好き -3 [ 補記その3 ] * 昔は歌手ソニンが好きだったが、最近は KARA のスンヨンが好み。知人に韓国人はいないし、辛いものが苦手なので韓国料理も食べない(辛くない焼肉を除く)が、女性の好みだけは韓国系に目が行ってしまうのか? だが、韓流の某有名女優は全くタイプではないし、何流とか何系好みという括りにされる問題ではない。前述のとおり好みのタイプの幅が広いので、日本人以外もたまたま含まれてしまうだけだ。 * 韓国といえば整形手術。だが、整形とは素顔の否定であり、都合の悪い現実を直視したくないという心が背後にある。その心性が行き過ぎれば、辛い歴史をなかったことにするためなら捏造すら厭わないという行動をとることになる。韓国の歴史学が、客観的なヒストリーではなく主観的なファンタジーに陥ってしまうのも、整形文化と根は同じなのだ。 |
|||||||
| ON | スンヨン ☆ | 韓国鉄道 [ Kids ] | ||||||||
| ON | 赤鬼 ☆ | キハ52等 |
ただの女好き -4 [ 補記その4 ] * もうひとつ「筋肉を鍛えた女性の肉体美」にも刺激されてしまう。 * 赤鬼でも、こんな肉体だったら興奮しちゃうかもしれない。そんなエロ野郎な自分に、多少の自己嫌悪がないわけではないが…。エロついでに「DF200 SLOTS(別窓)」でコイン 500枚以上の記録(cookie)がある場合に、赤鬼が水着を脱ぐ設定(裸体モード)も追加してみた。といっても、乳首は描いていない。一旦は描いたのだが、このサイトの訪問者には小学生もいることなどを考慮し、自主規制で消した。エロ野郎的には残念だが。 * モバイルビューアでは赤鬼を裸体モードには出来ない。そのかわり…(以下略) * Kristana Loken は、ノルウェー系アメリカ人の女優。ターミネーター4の敵「TX」が有名だが、北欧神話をベースとした映画「ニーベルングの指環」における、ブリュンヒルデ役がかっこいい。野獣系な美女っていいよなぁ。 * とは言うものの、脂肪を極限まで削ろうとする(=おっぱいがなくなるほど鍛える)レベルまで行くと、受け入れ難いものはある。筋肉も大切だが、脂肪も重要である。特に、おっぱいは最重要。 |
|||||||
| ON | クリスタナ・ローケン | NSB BM73等 | ||||||||
| ▼風景 - 天候表現 | ||||||||||
| ON | 散水列車 ☆ | タキ42750改+タキ9900改 |
灼熱の太陽。 動画 GIF による熱い空気のゆらめき表現。 * 要は「陽炎」であるが、敢えて「ゆらめき」としたのは、どういうわけか「陽炎」は、春の季語だから。この言葉を使ってしまうと、なんだか夏という感じがしなくなる。 |
|||||||
| ON | アイヌの大地の雪 | キハ40等 |
動画 GIF による降雪表現。 |
|||||||
| ON | 甲斐國の雪 | 富士急行 |
カスタム関数による降雪表現。A02SL-Expertの使用必須。 関数は簡単。Y軸方向に雪画像を移動させ、下端まで来たら上に戻すだけ。ただ、上下がつながる雪の絵を描くのが、多少気をつかうところ。 * 同様の降雪シーンは他にもあるが、ほぼ同じなので、リストアップしたのはこの2例のみ。 |
|||||||
| ON | 出羽國の雪 | 秋田内陸縦貫鉄道 | ||||||||
| ON | 安房國の雨 | 255系等 |
カスタム関数による降雨表現。A02SL-Expertの使用必須。 関数は前述の雪と同じ。ただ、縦長の直線による雨表現なので、上下がつながる雨の絵を描くのが、雪よりも面倒。さらに、雨の場合、半透明にしないと違和感があるため、そのための工夫(半透明窓と同じく2種類の雨画像を用意する等)が必要で、雪より手間がかかる。 * 同様の降雨シーンは他にもあるが、ほぼ同じなので、リストアップしたのはこの4例のみ。 |
|||||||
| ON | 武藏國の雷雨 | 京王電鉄 | ||||||||
| ON | 台灣の雨 ☆ (+〜拡張時を除く) |
台灣鐵路管理局 [ Kids ] | ||||||||
| ON | 熱帯の豪雨 | Myanmar Railways | ||||||||
| ON | 天候可変 | 富士急行 |
晴、曇、雨、雪。 上記の「雪」と「雨」を、更にカスタム関数を使って切り替えるようにしたもの。 (変更/手動切替 ← +枠移動+縦枠使用) |
|||||||
| ON | 動的な霧 -1 ☆ | キハ48系 [ Kids ] |
カスタム関数による霧表現。A02SL-Expertの使用必須。 関数は、前述の雪や雨とほぼ同じだが、動作が X軸方向。移動スピードを変えるだけで、シーンのイメージが変わる。速く動かすと「吹雪」のような感じになる。なお、半透明グラデーションは 24bit-PNGでしか表現できないので、WindowsIE6以前では表現不可。ちなみに、半透明グラデーションは筆圧感知ペンタブレット必須。描くだけなら簡単だが、左右つながるようにするのに一工夫必要。 * 同様の霧シーンは他にもあるが、リストアップしたのはこの2例のみ。 |
|||||||
| ON | 動的な霧 -2 ☆ | 小坂鉄道 | ||||||||
| ON | 静的な霧 -1 ☆ | 高千穂鉄道 |
手前に半透過の灰色を重ねただけ。最も手軽な霧表現。 |
|||||||
| ON | 静的な霧 -2 | E257系 |
車輌そのものを霧の向こうにあるような色で描いた表現手法。 * 半透明に対応していない Netscape 4 のような古いブラウザでも見られるのがメリットだが、Netscape 4 が絶滅状態にある今となってはあまり意味のない技か。 |
|||||||
| ON | オーロラ | NSB "Signatur" |
極地方で見られる緑色のカーテン。しかし、描画が難しすぎて、納得できるレベルに達していない。 * オーロラは「天候」なのか、分類がよく分からんが。 * 静止画ならもう少し自然に描けると思うが、動くものは動画にすべきと考えてアニメGIFで風景を描いた。しかし、不思議な動きをするものを表現するのは至難で、実は何度か描き直しているが、うまく表現できないまま。 * NHKの番組でオーロラを取り上げていたが、美しいだけではなく、実態は恐ろしいものだと知った。かつて太陽活動が極大化した時に、ハワイやキューバのような南国でも見られたことがあったが、同じことが今起きれば、強力な電磁波で変電所が破壊され、変電所復旧に要する数年間は大停電が続くとか。太陽活動は基本的に 11年周期だが、極大化する直前のみ 13年周期になり、その後一転して、数十年に亘ってオーロラの見られない極小期(直近では 1645〜1715年のマウンダー極小期)が続き、地球は寒冷化するという。西暦 2000年に活発になった太陽が、次に活発化したのは 2011年ではなく 2013年。南国でオーロラが見られるほどの極大化はしなかったが、寒冷化の始まりとなるのだろうか? その後、日本だけは灼熱化しているから、地球全体が寒冷化する可能性はなかなか信じ難いが、何かが異常化しているという実感はある。 * 2016年 6月に、太陽表面の模様がなくなる「ブランク」現象が月に二度も観測された。過去の例からすると、これは小氷期の兆候とも考えられるという。 |
|||||||
| ▼遠近感 - 強い遠近感=近視点 | ||||||||||
| ON | 改札口 ☆ | EF57、485系等 |
遠近感を特に強調した、近視点の遠近法による表現。 線路より手前にあるものは、かなり大きく表現され、線路より奥にあるものは、かなり小さくなる。単線なら問題ないが、複線を表現する場合、上下線の車輌を同一縮尺にすると不自然になってしまう。また、視点の正面は問題ないが、視点からの角度が大きい位置では、鉄道車輌が側面画であることが、これまた不自然。つまり、左上フレームのように狭幅のシーンでは問題ないが、横幅の広いシーンではやりづらい。 |
|||||||
| ON | 極楽寺駅 | 江ノ島電鉄 | ||||||||
| ON | 御霊神社 | |||||||||
| ON | 日雲神社 ☆ | 信楽高原鐵道 | ||||||||
| ON | 貴志駅 ☆ | 和歌山電鐵 | ||||||||
| ▼遠近感 - やや強めの遠近感=中視点 | ||||||||||
| ON | 琵琶湖疎水 | 京阪電鉄 |
やや強めの遠近感の、中視点の遠近法による表現。 ↑上の近視点ほどではない強さの遠近感。複線の上下車輌を同一縮尺にしても、かろうじてセーフ(厳しい人ならアウトと感じるかも)だが、横幅の広いシーンではこのぐらいの視点もまだやりづらいところだ。 |
|||||||
| ON | 松前駅 ☆ | 伊予鉄道 | ||||||||
| ▼遠近感 - ほどほどの遠近感=遠視点 | ||||||||||
| ON | 北浜駅 ☆ | キハ40等 |
ほどほどの遠近感の、遠視点の遠近法による表現。 ↑上の近視点と中視点の表現はリアルだが、鉄道側面画的には制約がある。一方で↓下の遠近法を使わない表現も極端だ。ということで、TrainKit的には、このぐらいの視点が中庸的で標準的と言えるだろう。 |
|||||||
| ▼遠近感無視=無限遠視点 | ||||||||||
| ON | 出雲坂根駅 -2 | キハ120 |
遠近感を無視した、無限遠視点の表現。 車輌は側面視点に固定されていて遠近表現ができない。ならば風景も遠近表現をやめてしまえば、違和感はなくなる。それにより絵画的なリアリティは失われるが、図面的には自然になる。遠近法を使うと表現しにくい横幅の広いシーンにも使える。 |
|||||||
| ON | 大洗駅 ☆ 縦横拡張 |
鹿島臨海鉄道 | ||||||||
| ▼遠近感 - 他縮尺併用 | ||||||||||
| ON | 鉄道博物館駅 ☆ | ニューシャトル [ TK+半TK ] |
半TK規格(1px=20cm)の車輌画像との併用による遠近表現。 |
|||||||
| ON | 振子試験車 | 591系等 [ TK+TB ] |
TB規格(1px=15cm)の車輌画像との併用による遠近表現。 |
|||||||
| ON | 宮廷ホーム | EF58+新1号編成 [ TK ] 103系 [ TB規格 ] |
||||||||
| ON | 小石原川 | 甘木鉄道 [ TK ] 西日本鉄道 [ TB規格 ] |
||||||||
| ON | 関門海峡 | EF81等 |
巨大な LTC!規格(1px=3.33cm)車輌を手前に置くことで、TK走行シーンを遠くに感じさせる表現。 * 巨大車輌は走らず風景扱い。よって、当サイトのルール上 [ LTC! ] という表記はしていない。 |
|||||||
| ▼遠近感 - その他 | ||||||||||
| ON | ぼかし ☆ | 京王帝都電鉄 |
車輌画像に「ぼかし」を入れ、手前のフェンスにピントを合わせた風景と組み合わせることで、遠近感を出したシーン。 |
|||||||
| ON | 多重スクロール | タイ国鉄 |
列車固定風景走行における遠近表現は、手前と奥とスクロール速度に差をつけること。 * 別名「パララックス効果」と言うらしいが、そういう分かりにくい言葉をわざわざ使って格好つけると、単なる「多重スクロール」が何か凄いもののように聞こえてしまう。中身がしょぼいのに名称だけ立派にする事例は世の中に多々あるが、その先に待っているのは「幻滅」であって、かえって格好悪いんじゃないかと思う。 |
|||||||
| ON | 被写界深度 ∃ 縦横拡張 (IE 以外) |
D51等 |
写真撮影風に、フォーカスの深度を変えられるシーン。ボケ表現を入れることで、遠近感を強化できる。 * CSS3 の blur を使用。 * blur に関しては、歴史上初めてブラウザに実装したのは IE。ただし、独自規格であり、後に標準化された方法とは異なる。独自規格は IE9まで。IE10〜11は、独自規格を捨てたのに、標準をちゃんと実装しておらず、blur 表現ができない。完全なる退化。……てことで、IEではシーンそのものを表示しない設定にした。 * blur でぼかすと、見えている範囲外の色が影響する。ゆえに、背景画はフレームサイズより大きめに描いてある。初期Edgeでは、X軸 Y軸それぞれの負数座標部分のフレーム外画像の色が反映されず、ぼかすと黒くにじんだようになってしまっていたが、新Edgeでは解消。 * 上記の理由から、Firefox か Chrome 推奨。Safari はよく分からず。 |
|||||||
| ▼色彩 - 基本 | ||||||||||
| ON | 色調補正 - 色相 | 国鉄 一般気動車各種 |
色彩学の基本。色相(Hue)、明度(Brightness)、彩度(Saturation)を変化させる。走行画面上、マウスドラッグで操作。 |
|||||||
| ON | 色調補正 - 明度 | |||||||||
| ON | 色調補正 - 彩度 | |||||||||
| ON | 明暗変化 ☆ | 私鉄 特急電車各種 |
スライダーを動かすと背景色が変化。RGBコードも表示。 |
|||||||
| ON | RGB変化 ☆ | 113系等 | ||||||||
| ON | 色分解 - RGB ●●● |
三陸鉄道 |
風景を原色の成分別に分解してしまったもの。 * こんなシーンを見ても「だから何?」という感じだろう。ただ、分解してみると「ああ、この色にはこの原色の成分がこんなにあるのか…」といった発見もあり、描画中に色作りをする上では役に立っている。もっとも、それは画面表示用の RGB分解の話。印刷用の CMYK分解は、電車走行キット的には全く関係ない。これはオマケ。 |
|||||||
| ON | 色分解 - CMYK ●●●○ |
由利高原鉄道 | ||||||||
| ▼色彩 - その他 | ||||||||||
| ON | 白神山地 ☆ | キハ48系等 [ Kids ] |
256色の限界。 ……と書いただけでは意味不明だろう。これらのシーンは「風景切替」を使っているが、実は全ての風景をまとめてひとつの 8bit画像にしてある。切替は表示位置を変えているだけだ。つまり、全風景まとめて上限 256色しかないにもかかわらず、256色では表現が難しい風景を描いている。 * 256色では色数不足でどうにもならないものも確かに存在する。しかし、256色というのも意外と表現のキャパシティがあると再認識させられる。 * 白神山地の「24bit-PNG」は車輌のみ。風景は 8bitなのだ。 |
|||||||
| ON | 太魯閣渓谷 | 台灣鐵路管理局 [ Kids ] | ||||||||
| ON | モノクロ | スハ43系等 |
彩度ゼロの世界=モノクロと、その延長上にあるセピア表現。 基本的には「過去」を表現する手法だろう。それ以外にも、彩度を落とすことで表現できる何かはあるだろうと思うが、自分は見つけていない。 |
|||||||
| ON | セピア -1 | キハ12 | ||||||||
| ON | セピア -2 | |||||||||
| ON | 色重ね ☆ | 新幹線(短尺模型) [ Fun ] |
色と色を半透明で重ねてみただけのシーン。 |
|||||||
| ▼ギミック - 横長シーン → 左右スクロール | ||||||||||
| ON | アンデス ☆ | PeruRail [ Kids ] |
A02SL-Expertにはある、いわゆる「パノラマ表現」機能。 単純動作は標準装備だが、ややこしい動きをさせるにはカスタム関数必須。だが、パノラマ動作用の専用関数を組込んであるため、カスタマイズはさほど面倒ではない。 * 同様のパノラマシーンは他にも多数あるが、リストアップしたのはこの2例のみ。 * 駅シーンでこの機能を使うことが多い。他の例は「見本切替番外・実在駅巡り」ページ参照。 |
|||||||
| ON | 築堤上の蒸機 | C58等 | ||||||||
| ON | ギャラリー | 北海道ちほく高原鉄道 |
パノラマ表現+手動。カスタム関数必須。 * マウスがらみの操作は、ブラウザによっては正常動作しない。IEは問題なし。 * これらを含めて、マウスで何らかの操作ができるシーンは「見本切替番外・マウス操作に反応」ページ参照。 |
|||||||
| ON | ふつうの駅 | 京王電鉄 | ||||||||
| ▼ギミック - 縦長シーン → 上下スクロール | ||||||||||
| ON | 変な壁画 (+Ψ拡張時を除く) |
重慶モノレール |
狭い画面上で高さのあるシーンを表現する手法。カスタム関数必須。 列車も含めてまるごと上下させる場合と、列車が画面外にいる時に風景だけ動かす場合がある。前者は風景のY座標の他に列車のY座標も動かす必要がある。後者は風景を動かしている間、列車が画面内に入って来ないように止めておく処理が必要。 * 同様のシーンは他にもあるが、リストアップしたのはこの4例のみ。 |
|||||||
| ON | 遮光器土偶 ☆ 横微拡張 (−Ψ拡張時を除く) |
キハ48系等 [ Kids ] | ||||||||
| ON | 隅田川 | E231系等 | ||||||||
| ON | 渓流沿い (−Ψ拡張時を除く) |
キハ120 | ||||||||
| ON | 銀河 | 北海道ちほく高原鉄道 |
イントロだけ、縦スクロール。 |
|||||||
| ON | 渓谷 ☆ (+Ψ拡張時を除く) |
黒部峡谷鉄道 | ||||||||
| ▼ギミック - 縦長横長シーン → 上下左右スクロール | ||||||||||
| ON | ラントヴァッサー橋 ☆ | 氷河急行等 |
縦にも横にもスクロール。 * 高さ 65mをカバーする大きな画像は描き慣れない。遠景が霧なのは、サーバー使用容量軽減対策だったりもするが、橋以外を描く気力がなかったせいでもある。横方向は 2径間半のみ表現。実際は 6つのアーチ(橋脚 5本)があるが、底辺の川と絶壁に穿たれたトンネルポータルさえ表現できればいいと考えたので、渓谷の左側は省略。 |
|||||||
| ▼ギミック - その他 | ||||||||||
| ON | 転車台 | 伊豫鐵道 [ 上面 ] |
A02SL-Expert にある「スムーズドア特殊設定」機能の応用例。ドア以外の画像を切替対象とすることで、色々な表現が可能。 * とは言うものの、この機能は余り使いやすいものではない。 |
|||||||
| ON | 両用車 | DMV901 | ||||||||
| ON | 暑い国の流儀 | SRT(タイ国鉄) |
A02SL-Expert にある「走行中ドア開閉」機能の例。 |
|||||||
| ON | 玉電 ☆ | 東京急行電鉄 |
自動車走行との同居──路面電車や無軌条電車の世界。 * 自動車をシルエットで表現したものを含めれば他にもシーンがあるが、ちゃんと描いたのはこれだけ。 |
|||||||
| ON | トロバス | 東京都交通局 | ||||||||
| ON | 多重鏡 | DE10 |
表現の可能性の追求あれこれ。 |
|||||||
| ON | 魂魄 ☆ | 51系 | ||||||||
| ON | クエスト ☆ | 各種特急車輌 | ||||||||
| ON | 雑誌 ☆ | 名鉄 7000系 [ Kids ] | ||||||||
| ON | 舞台裏 | 西武鉄道 |
漫画的イントロ。 |
|||||||
| ON | 師匠と弟子 ☆ | C57+12系 | ||||||||
| ON | 通過退避 | 北越急行 |
鉄道シーンを作る上で欲しいと思う機能の試作。但し、配布プログラムへのフィードバックはできていない。 * カスタム関数を使えば、現状でも表現できないわけではないが、ややこしい関数が必要。 |
|||||||
| ON | 架線追従 | 銚子電気鉄道 | ||||||||
| ON | 信号じわっと動作 ☆ (+拡張時を除く) |
201系 | ||||||||
| ▼その他の表現 - 夜景 | ||||||||||
| ON | 雪国夜景 | キハ22 |
環境光が圧倒的に少ないので、列車の放つ光が目立つ夜景。車輌のディテールが目立たなくても、魅力的な題材だ。 |
|||||||
| ON | 聖夜 | 岡山電気軌道 | ||||||||
| ON | 緊急停車 | EF65+20系 | ||||||||
| ON | コンビニ | 京王電鉄 | ||||||||
| ON | 深夜の駅 ☆ | EF58等 | ||||||||
| ON | 星屑の下 ☆ | C62等 | ||||||||
| ON | 明暗切替 | 京王電鉄 |
夜景+昼景。 A08と、A02SL-Expert+カスタム関数でのみ可能な表現。 |
|||||||
| ON | 空色可変 ☆ | 銚子電気鉄道 |
夜景と昼景の連続的変化。 A03にのみ存在するギミック。やりようによっては A02SL-Expert+カスタム関数でも可能ではあるが、面倒くさい。 |
|||||||
| ▼その他の表現 - その他 | ||||||||||
| ON | 水田 | 新1号編成等 |
水面反射=水鏡。 シーンに合わせて水面側も描いた車輌が必要。つまり風景と車輌の連係プレイであり、風景毎の専用車輌が必須。 |
|||||||
| ON | 高地の湖 ☆ | Furka Oberalp Bahn | ||||||||
| ON | 塩田 | 大連復州湾塩場 [ TrainGif規格 ] |
||||||||
| ON | 点密度/透過率 ☆ | 秋田内陸縦貫鉄道 |
前面フィルタ的表現の2種比較。面の透過率の違いによる正攻法か、点の密度の違いによる目の錯覚を利用した手法か。 |
|||||||
| ON | アート的 ☆ | SNCF TGV-POS等 |
最初は風景だけ抽象絵画風に。さらに、車輌も含めた全てを抽象的に。 |
|||||||
| ON | 長方形 ☆ | 京阪電車風? [ 抽象的 ] | ||||||||
| ON | 球体 ☆ | 国鉄風? [ 抽象的 ] | ||||||||
| ON | 車窓 ☆ | 青藏鐵路 |
鉄道車輌の走行シーンではなく、鉄道の窓から見た車窓。延々と変化しないチベット可可西里高原の風景。 * 要は「電車走行キットではこんな表現も可能」という話。気合を入れて変化に富んだ風景を作れば別だが、手抜きのこのシーンは、はっきり言って退屈。いや、想像力が豊かなら、こんなシーンでも退屈せずにすむのかも。そういう境地に達してみたいものよ。 |
|||||||
| ON | ロッド 横縮小 右枠使用 縦枠使用 |
蒸機の連結棒 |
蒸機機関車の動輪ロッドの動きだけ、というパーツ表現。 * ただ動くだけじゃ物足りないので、速度コントローラもつけた。 |
|||||||
| ON | 間違い探し | いろいろ |
AとB、どこが違う? [答を表示] |
|||||||
| ▼本末転倒 - もはや鉄道にあらず | ||||||||||
| ON | スロット ☆ +縦拡張 (+拡張時のみ) |
Las Vegas Monorail |
スロットマシンを遊ぶことができる。 * +拡張時以外は、勝手に回るだけ。コインはない。 * ボタンクリックでスロットを回す。MANUAL をクリックすると、以後その都度クリック。AUTO をクリックすると連続して勝手に回しつづける。なお、AUTO の場合「777」が出たところで停止する。 * コイン数が赤字(マイナス)になっても続行する。その数字のまま、cookie に 1000日保存される。 |
|||||||
| ON | ルーレット ☆ +縦枠使用 (+拡張時のみ) ↑注意 いつもの台ではなく アメリカ台を選択 |
Sentosa Express |
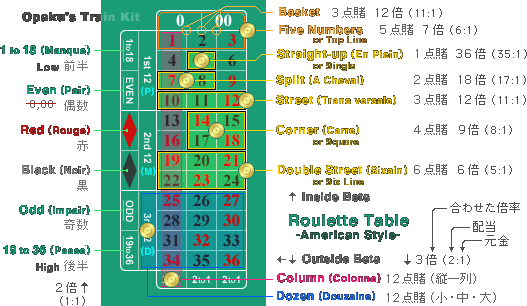
ルーレットを遊ぶことができる。 * Sentosa 島にカジノがあるので、一応 Sentosa Express を走らせてはいるが、ルーレット盤が動いている間は走行しない等、ほぼ鉄道表現はないに等しい。仕組みとしては、鉄道走行のついでにルーレットも動作させているわけだが、ついでの方が圧倒的にメインになってしまった例。 ------------------------------------------------------------ * +拡張時以外は、ゲームとしてプレイできない。 * このページには「いつもの台」の選択肢なし。  * デフォルトは、アメリカン・スタイルのテーブル。 * テーブル上、チップを置く場所をクリックするとベットする。賭けるチップの数はフォーム入力、または上のベットボタン(10〜100万)から。 * 簡易仕様ゆえに、同時に複数個所へのベットは原則として不可能。但し、定番的な複数賭( Shift Bets / Call Bets )は可能。 * チップ枚数を cookie に 1000日 保存する。 * チップが 0 枚になるとゲームオーバーだが、このシーンを選択しなおすと初期枚数からやりなおせる。 * 初期枚数は 9999 枚。但し、No.777 で「777」を出した記録がある場合は、77777 枚になる。さらに、DF-SLOT で 1000 coin 以上の記録があれば、各々一桁アップする。 (変更/ヨーロッパ式の台|フランス式の台) * 00 が存在しない ヨーロピアン・スタイルのルーレット。 * フレンチ・スタイルもルールはヨーロピアンと同じだが、テーブル・レイアウトが異なる。上の説明図と配置が異なるので、慣れないと分かりにくいかも。 (変更/メキシコ式の台) * プレーヤー側に不利すぎて廃れてしまった、000 も存在する メキシカン・スタイルのルーレット。 * cookie は共用なので、チップはどの台でプレイしても引き継がれる。 * 上記以外にもマカオ式等も選択可能。それらも含め、ルーレットの詳細は「見本切替番外・占いの館」参照。 |
|||||||
| ON | VRML 3D ☆ 縦横拡張 |
E231系等 |
電車走行キットを始める以前の1999年に、VRMLで制作した「3D 能楽堂」の、いくつかの角度から撮ったスクリーンショット集を見せるためのシーン。ボタンクリックで、VRMLのソースコードも表示。 * 1990年代は VRMLプラグインがブラウザ標準だったが、今や大半のブラウザで VRMLを見ることができなくなってしまった。……ということで、自分が作った 3Dシーンを展示する場が失われたため、せめてスクリーンショットでも見せられるようにしてやろう、という邪欲によるシーン。わずか 40KB(約 2300行)のテキストファイルで、簡易ながらも建物の 3D作品が作れてしまう不思議を表現するために、あえて無意味なソースコード表示もしてみた。 * No.236 の背景画も、この 3D作品の流用。 * 走行車両が総武中央緩行線なのは、国立能楽堂の下車駅が同線の千駄ヶ谷駅だから。 * ちなみに、サイトタイトルの「日の丸扇を持ったおぱく堂顔」も VRMLで作った 3D画像。これの元になったファイルは、更に容量が少なく 6KBのテキストファイル。 * ソースコード表示は、実はフレームの入れ子。走行シーンには、マウス座標を拾うための透明のレイヤーが最前面にあり、そのままだと透明レイヤーに邪魔されてソースのスクロールが出来ない。そこで、コードを表示しているインラインフレームを最前面に出す処理をしている。 |
|||||||
| ▼フレームいじり | ||||||||||
 |
フレーム表現を極める。 * フレームが時代遅れと言われて久しいが、ファイルが親子構造になっているからこそ可能な表現もある。ということで、フレーム道(?)を極めるべく、あれこれやってみた。 * フレームが初めて実装されたのは、1996年の Netscape ver.2。当時 ver.1.12からバージョンアップした時のことを覚えている。雑誌などでは、フレームに関して「表現の幅を広げる機能」として紹介された。結果として、見づらいデザインのサイトも増え、後にアクセシビリティのことも含めてマイナス評価に傾いていった。そこに違和感を覚えるのは、デザインや機能を含めたフレーム表現の可能性を徹底的に追求することなく、悪い面ばかりがクローズアップされたということだ。期待と幻滅の振れ幅が大きすぎるし、100でなければ 0 みたいな極端なものは、冷静な評価姿勢とは言えない。ひねくれた自分は「世の趨勢がフレームを捨て去る方向に進むのなら、俺はフレーム表現をとことん追究するぜ」と思ったのだ。……だからといって、フレームを礼讃しているわけでもない。表現上の必然性がないのであれば、自分だって使うことはない。礼讃(100)と完全否定(0)は、同一心理の表裏であって、どちらも冷静ではない。 * 実際のフレームを使った、このサイトのフレーム構造の解説が No.129+ にあり。 | |||||||||
| ON | フレーム越え 右枠使用 |
JR貨物 |
左上フレームだけではなく、右上フレームへも貫通して走行。カスタム関数使用。 * フレーム越えシーンは複数あるが、とりあえず JR貨物の機関車シーンに代表してもらった。 * 右上フレームには走行用オブジェクトを設定してあるのみ。走行は左上フレームのプログラムから、右上フレーム内のオブジェクトにアクセスして制御する。右上フレームが読込まれていないのにアクセスするとエラーになるので、右上のファイルの読込みチェックが必要。さらに、このシーンをやめる時(他の走行シーンを読込む、または他のサイトに移動する)に元に戻す処理が注意を要する。 |
|||||||
| ON | 右上だけ走行 右枠使用 |
房総特急等 |
フレーム越えの応用。本来の走行用である左上フレームには走らせない意味とは? |
|||||||
| ON | 走らない ☆ 右枠使用 |
流線形車輌等 |
フレーム越えの応用。表示させるだけで走らない。走行キットであることを自ら否定する問題作。 (変更/時間短縮=早切替) * 走らないシーンは他にもある。 |
|||||||
| ON | 右上フレームで操作 右枠微使用 |
GWR 4900 |
フレーム越えの応用。但し、右上フレームに配置されるのは鉄道車輌ではない。 * 右上フレームを鉄道車輌以外の目的で使用したものは「微」とする。といっても、操作系だったり、走行状態の何かを表示するためだったり、鉄道とまるで無関係だったり、色々。 |
|||||||
| ON | 右上フレームに計器 右枠微使用 |
JR四国 5000系等 | ||||||||
| ON | 右上フレームに猫 縦横拡張 右枠微使用 |
京王 8000系 [ TB規格 ] |
||||||||
| ON | タイトル文字装飾 | 錦川鉄道 |
厳密に言えば、これもフレーム越えの応用。但し、タイトル文字の色を変える程度なので「右枠微使用」という表示はしていない。 * タイトル文字色を変更したシーンは他にもある。 |
|||||||
| ON | フレーム拡張(幅) 横拡張 |
Big Boy |
左上フレームそのものを拡張。横幅 220px → 490px。但し前面の一部をブラックマスクしているので、事実上の表示幅は 450px。 * フレームの幅や高さを変更する手法は、Railwinさんのサイトで初めて見た。よく考えてみれば、ダイナミックHTMLの仕様からして出来て当然であるから、電車走行キットが生まれた頃にはすでに可能だったはずなのだ。にもかかわらず、2012年に至るまで、ウェブ上でこの手法はまったく見ることはなかった。JavaScript を学ぶ者でも、自分と同じく知らないままの人も多いのかもしれない。……で、可能だと分かれば試したくなる。フレーム設定タグ(frameset)にアクセスして属性(cols、または rows)を変更するだけだから基本は難しくはないのだが、過去ブラウザとの互換性など気になることはある。アクセス方法は「該当するタグ名+何番目」を指定するのと、HTML側に埋め込んだ「ID」を指定するのと二つある。ここでは後者を使った。IEを過去バージョンに遡ると、タグ名でのアクセスができない時代があった気がするからだ。フレームがらみのもので注意すべきは、やはり元に戻す処理。他サイトに移動する等フレームごとアンロードされる場合、アクセス対象が見つからずにエラーになるので、その回避処理も必須。とはいえ、前述のフレーム越えよりは回避すべき問題は少ない。 * 左上走行フレーム幅を拡張した場合、右フレームもずれる。このシーンでは右上フレームがずれていないように見えるが、ずれ分を補正してタイトル画像等を移動させている結果。この辺はフレームを越えて処理するので多少面倒だ。アホキャラの顔が消えてしまうのが欠点? * フレーム幅を拡張するシーンは他にもある。 |
|||||||
| ON | フレーム拡張(高) 縦拡張 |
E851等 [ LTC!規格 ] |
左上フレームそのものを拡張。縦高 80px → 180px。このシーンは、3倍 TK(1px=3.3cm)縮尺の車輌なので、ここまで拡張しても余裕はあまりない。 * このサイトのように、走行フレームとタイトルフレーム(メニューフレーム)が並列しているデザインの場合、走行フレームの拡張はタイトルフレームにも影響する。サイトデザイン的には微妙な崩壊であり、スクリプト的に比較的シンプルだとしても、デザイン的には難しいところだ。 * フレーム高を拡張するシーンは他にもある。 * 走行画面上ダブルクリックで、一時的に 80px 高に戻す機能を追加した。本文フレームが狭くなってしまう問題への対処。 * ↑これと同様、縦方向の拡張が大きいシーンについては、他にも 80px に戻す機能を追加したものがある。ただ、あれこれ試したので、ダブルクリック方式だけではない。 |
|||||||
| ON | 拡張+越え 縦拡張 右枠使用 |
JR東日本 通勤電車 |
左上フレームの高さを拡張した上で、右上フレームへと貫通走行。 * 走行フレーム幅を右に拡張してしまうと、右フレームのメニューが消えてしまう。メニューを残しつつ走行シーンを横に広げるのはフレーム越え処理が最適。で、走行シーンをタイトル文字にかからない位置に広げるために、フレーム高の拡張も併用。しかし、こういうややこしい処理をすると、低速CPUパソコンでの動作が重い。高性能パソコンなら、このシーンもスムーズに動作するんだろうけどさ…。 |
|||||||
| ON | 超フレーム拡張 縦横超拡張 |
JR四国 8000系等 [ 半TK ] |
広大なシーンを表現するために、右上のメニューフレームを犠牲にして、巨大な走行フレーム(最大 1600px幅× 400px高)に拡張してみた。さらに車輌も小さな半TKにして、広大さを表現。 * 瀬戸大橋というものの凄さを表現するには、このぐらいの広大さは必要か。しかし、完全にサイトデザインを崩壊させてしまうので、滅多には使えない手法だ。 * 超拡張シーンはメニューフレームを隠してしまうため、ランダムでは絶対に出てこないようにしてある。 * これも、走行画面上ダブルクリックで、一時的に 80px 高に戻す機能を追加した。 |
|||||||
| ON | 微拡張 横微拡張 |
北陸鉄道 |
表現したい範囲がぎりぎり 220pxに収まらないということがある。 * この例は、フレーム横幅 220px → 230px という +10px だけのフレーム拡張。これ以外でも、横幅 280px(+60px)以下のものは「微拡張」という扱いにする。 * 縦拡張に関しては +1px でもこの本文フレームに影響するため「微」という扱いにはしない。 * 微拡張シーンは他にもある。 |
|||||||
| ON | 走行フレーム移動 +枠移動 (−拡張時のみ) |
小湊鉄道 |
標準 220px幅のまま、走行シーンの表示位置を左端以外の位置へ移動する。 * 厳密に言えば、フレーム拡張をしている。右に拡張した分だけ、左側をマスクして、あたかも走行フレームが移動したかのように見せているだけ。ただし、マスク部分はページ・スクローラが機能しないようにしてある。 * 枠移動シーンは他にもある。多くは縦フレームを使用した際にサイトデザインが乱れるのを防ぐ目的の微移動だが、このシーンのように大きく動かしたものもある。 |
|||||||
| ON | 走行フレーム可動 枠移動 縦枠使用 |
架空鉄道 [ Kids ] | ||||||||
| ON | 縦フレーム ☆ 縦枠使用 |
東武スペーシア [ Kids ] [ 建物だけ 1/10 TK ] |
高さのあるものを表現するための、縦フレーム。 * 走行用左上フレーム高を拡張すると、右上フレームもろとも高さが広がり、その分、この本文フレームが狭くなる。1/10 TK(1px=1m 縮尺)の「東京スカイツリー」は、634px高にもなり、上フレーム高をそこまで拡張してしまうと、この本文フレームが著しく狭くなり、もはや文章を読むどころではない。──本文フレームを犠牲にすることなく、高さのあるものを表現するにはどうすべきか? 答は「本文の左側に縦フレームを設定する」しかない。 * 当初、このシーンはスカイツリーを上下スクロールさせることで、通常寸法の左上フレームに表示していた。だが、2013年 5月に至って、縦フレームを使ったタワー全姿表示に切り替えた。きっかけは、フレーム寸法をスクリプトで変更できると知ってから数カ月を経て、寸法ゼロにも設定可能とわかったこと。縦フレームは特殊な用途以外では不要。寸法ゼロにできるのなら、通常は完全に格納して、見えなくできるのだ。 * 縦フレーム使用シーンは他にもある。 |
|||||||
| ON | 横に細長 ☆ 縦超縮小 横拡張 |
JR四国 8000系等 [ 半TK ] |
フレームを最小限にまで細くして、走行部分だけのシーンにしたもの。但し、走行方向には拡張。 * 超縮小シーンはメニューフレームを隠してしまうため、ランダムでは絶対に出てこないようにしてある。 * 走行画面上ドラッグによるページ・スクローラは、フレームが狭すぎるため機能しない。 |
|||||||
| ON | 縦に細長 横縮小 縦枠使用 |
ツクバエクスプレス等 [ Toys ] [ 二面 ] |
||||||||
| ON | 無 上枠消去 |
× |
上フレーム寸法をゼロにして、走行シーンもタイトルも全部無しにしてしまったもの。 * 見た目だけなら、フレームを使っていないのと同じ。 * フレームを前提としたサイトデザインなので、サイトナビゲーション的には問題あり。 * そもそも当サイトに於けるフレーム構造の必然性は「走行シーン」にある。それを「無」にしてしまう、という無意味な選択肢。そんなこんなで、ランダム設定でも絶対に出てこないし(無制限ランダムなら出る)、番号順の見本切替ページからも選べない。番号直接入力を使うか、ここから選ぶしかない仕組み。 |
|||||||
| ON | 閉 左上枠閉鎖 |
?(鉄道以外) |
左上走行フレームを閉鎖するが、タイトルやメニューは死なず。 * 実は走行シーンも死んではいない。サイト内のどこかにある「解除キー」を探せば、再び開いて走行シーンが表示されるのだ。走行車輌が「?」なのは、それを書いてしまうと鍵の場所がわかってしまうから。 |
|||||||
| ON | デザイン変更 上枠消去 縦枠使用 |
嵐電 |
上フレーム寸法をゼロにして、走行シーンやタイトルを縦フレームに移設。サイトデザインの根本的変更。 * メニューの移設がされていないので、サイトナビゲーション的には問題あり。 |
|||||||
| ON | 全フレーム使用 -1 縦拡張 右枠使用 縦枠使用 |
Sentosa Express |
左上走行フレーム、右上メニューフレーム、縦フレーム。すべてを使った例。 * どちらの例も、はっきりいって無駄な表現でしかない。試してみて、すべてのフレームを使う必然性はそれほどはない、ということが明らかになった。 * 本文フレームを使っていないので、厳密に言えば「すべて」ではない。 |
|||||||
| ON | 全フレーム使用 -2 ☆ +縦横拡張 +右枠微使用+縦枠使用 (+Ψ♠拡張時のみ) |
新幹線(短尺模型) [ Fun ] |
||||||||
| ON | 本文フレームも使用 ☆ 一部本文枠使用 |
キハ120 |
走行シーン用に使うことを全く想定していない本文フレームすら走行シーンで使ってしまおうという試み。 * とはいえ、風景を拡張するだけで、車輌走行の部分まではさすがに無理。 * 全てのページに対応させるのは手間がかかりすぎるし、本文の邪魔でもあるので、見本切替等一部のページだけで表現可能。 (変更/フレーム拡張を併用 ← +縦拡張) * 走行部分を80px内に収めるために風景上部が欠けた状態で妥協したが、フレーム拡張と併用すれば妥協無しで表現可能。 |
|||||||
| ON | 本文フレームを走行 ☆ 一部本文枠使用 右枠使用 |
千葉モノレール |
本文フレームで車輌走行。 * 本文フレームを使う仕組みは元々風景拡張用なので、線路や架線だの蒸機動輪だのといったちゃんとした車輌走行に必要な表現は不可。風景扱いのモノレールを動かしただけ。 * 本文フレーム使用に対応していないページでは、右上フレーム貫通走行。 |
|||||||
| ON | フレームの入れ子 ※ 横拡張 |
D51等 |
走行フレームの中に、入れ子でインラインフレームを置き、そこに CA51SL(機関車交換)の走行見本を入れた。 * 走行見本用 A02X と、配布している A02SL-Expert では、オブジェクトを自由に追加できるので、そこにインラインフレームを入れてみた。 * 色々試したが、入れ子のインラインフレームには、テキスト文書から Canvas動画まで何でも入れられる。走行見本に使っている A02系では表現が難しいシーンも、この手法で他のプログラムを持ってきてしまえばいい。 * おそらく、CSS3準拠ブラウザでなくても入れ子は可能なはず。だが、大昔のブラウザではこんな事はできなかった。どこまで遡れば可能と不可能の境界があるのか分からないので、ここでは CSS3対応の現行ブラウザ以外は表示しない仕様にした。 [ 入れ子フレームの問題点 ] * 電車走行キットのシーンは、最前面に透明なレイヤーがあり、そこでマウス座標を拾う仕様。当然、その内側のインラインフレームに文章を読み込んでも、マウスでスクロールさせられない。解決策として、(1)走行フレーム側からインラインフレーム内のスクロールをコントロールする。(2)インラインフレームを透明レイヤーより更に前面に出してしまう。結果、どちらも上手くいった。Firefox だけは。但し、(2)に関しては、Chrome系もどこかのバージョンから可能になっていた。 * 結論を言えば、フレームを入れ子にした場合、マウスや指タッチなどによる制御ができるのは原則 Firefox だけ。IE、Edge は無論のこと、Chrome でもダメ。 * こういう「理屈の上では可能なはずだが、実際には誰もやらないだろう」的な事に関して、これ以外でも、Firefox だけが理屈どおりに動く場合が多い。「誰もがやりたがる」王道に関しては Chrome の圧勝だが、邪道にも応えてくれるのは Firefox だ。 * ちなみに、鉄道シーン外の最前面に入れ子フレームを出した時も含め、Firefox でも、親オブジェクトに z-indexを明示しないと動作しない。オブジェクトにインラインフレームを混ぜることで、スタック文脈が混乱するのだろうか? この辺はよくわからない。 |
|||||||
| ▼ブラウザ制約の |
||||||||||
| ON | 半透明動画(※×) (Windows IE9以前) |
京王電鉄 [ Kids ] |
半透明が可能な PNG形式に動画は * WindowsIE9以前限定は、1997年から実装された filter:Alpha() 指定による。 * CSS3 限定は、21世紀になってから誕生したブラウザに実装された opacity 指定。IEは 9から実装。 * このシーンは、非対応ブラウザでも表示されるが、半透明にはならない。 |
|||||||
| ON | 半透明動画(※) (CSS3 準拠ブラウザ) |
|||||||||
| ON | 透明度可変 ※× (Windows IE9以前) |
JR東日本 各種通勤電車 |
CSS 指定による半透明なので、JavaScript で透明度を変更可能。この例では、走行画面上マウスダウン時に、より透明になる=不透明度が下がる。 * WindowsIE9以前限定は、filter:Alpha() 指定による。 * CSS3 限定は、IE9以降等の opacity 指定。 * このシーンは、非対応ブラウザでは警告画像しか出ない。……よって、IE9以前限定×は、現行ブラウザでは見られない。 |
|||||||
| ON | 透明度可変 ※ (CSS3 準拠ブラウザ) |
|||||||||
| ON | シーンを傾ける ※ (CSS3 準拠ブラウザ) |
スノーモンキー |
CSS transform(変形)のうち、rotate() を使ってシーンを回転させることで可能になった、勾配表現。 傾いた画像を使っているわけではなく、あくまで指定によるものなので、傾斜角度を可変にするのは簡単。ということで、走行画面上クリックで傾斜角度が変わるようにしてある。
* CSS transform については、Schwert さんのブログを読んで初めて知ったが、ブラウザも進化したものだ。同時に、ウェブページをデザインすることのハードルが上がってしまったようにも思う。身近な地元アイドルが、全国区にブレイクして遠い存在になってしまったようなもので、進化とは、嬉しさの反面、面白くないことでもある。 * 電車走行キットに適用すること自体は難しくないが、なんでもかんでも傾斜してしまう問題があった。それを回避するため、あれこれ試行。これは試行過程で作った最初の transform による勾配シーン。その後、問題の解決策を見つけ、No.27 → No.27+ のように、既存のシーンの幾つかに、傾斜バージョンを追加した。よって、今は transoform を使った勾配シーンは他にもある。……これらの結果を受け、A02SL-Expert v4.4 に、部分的に傾斜させるための設定を追加。電車走行キットにおける勾配表現に関して、ようやく配布プログラムにフィードバックできた。 |
|||||||
| ON | 視点を回す -1 ※ (CSS3 準拠ブラウザ) |
E6系 [ Toys ] [ 上面 ] |
CSS transform の rotate() を動的に変化させて、360°回してしまった例。 * このシーンは、非対応ブラウザでは警告画像しか出ない。 * 2018年 1月に、このシーンを改造。スマホ(iOS と Android のみ)で見た場合、画面を上にして水平にすると、列車が北を向かって走るコンパスに変わる。 (変更/手動で回転 ← +右枠微使用) * 右上フレームの回転ダイヤルで、手動回転。 (変更/全体を表示 ← +縦横拡張) * フレームを拡張して、回転部分の全体を表示。……画面外にあるべきものが見えてしまうので、鉄道シーンとしては破綻しているが、同様のシーンを作りたい人にとっては、裏がどうなっているのかを見ることは多少の参考になるやも。 |
|||||||
| ON | 視点を回す -2 ※ (CSS3 準拠ブラウザ) 横微拡張 右枠微使用 縦枠使用 |
Class NR |
速度操作と、回転操作、及び走行画面上ダブルクリックでの水平戻し。 * 視点を回すことに意味はなく、単に複数フレームからの多重操作を試してみたかっただけ。 * このシーンは、非対応ブラウザでは警告画像しか出ない。 (変更/全体を表示 ← +縦横拡張) * これまた、フレームを拡張して、回転部分の全体を表示。本来はシーン確認用の設定で、表現用ではない。 |
|||||||
| ON | 曲線 -1 ※ (CSS3 準拠ブラウザ) 縦横拡張 縦枠使用 |
E6系 [ Toys ] [ 上面 ] |
上面画なら、視点回しの手法で曲線が表現できる。 * transform rotate() が「勾配」以外に使えそうなマトモな鉄道表現はこれぐらいか。 * ダブルクリックで、全表示/部分表示の切替。 * このシーンは、非対応ブラウザでは警告画像しか出ない。 |
|||||||
| ON | 曲線 -2 ※ (CSS3 準拠ブラウザ) 縦拡張 |
曲線走行に、視点追尾を追加したもの。 * シングルクリックで追尾/停止の切替。ダブルクリックで列車の進行方向切替。トリプルクリックで先頭車追尾/最後尾車追尾の切替。 |
||||||||
| ON | 歪む車輌(※) (CSS3 準拠ブラウザ) |
キハ120 |
CSS transform(変形)のうち、skew() を使って、車輌を歪ませてみた。 * 漫画的表現として、ありえない急ブレーキをかけた時だけ、車輌がありえない歪みを見せる。それだけ。 * このシーンは、非対応ブラウザでも表示されるが、車輌は歪まない。 |
|||||||
| ON | シーンを歪ませる(※) (CSS3 準拠ブラウザ) 横微拡張 右枠微使用 |
富良野ノロッコ等 |
CSS transform(変形)のうち、skew() と scale() の機能を併せもった matrix() を使って、シーンを歪ませてみた。操作は右上フレームのレバー。 * matrix() は、rotate()、skew()、scale()、translate() を同時に設定できる指定方法。ここでは 歪ませる(=skew)だけでなく、その分、天地方向の寸法を縮める(=scale)必要があるため、matrix() を使った。 * 鉄道シーンとしての必然性はまるでなく、表現の可能性を試してみただけ。 * 操作レバーの動きは、少しばかり乱調。マウスダウンするだけでなく、ちゃんとドラッグ操作しないと、正しい動きをしてくれない。 * このシーンは、非対応ブラウザでも表示されるが、歪ませる操作はできない。 * 既存のシーンにこの機能を組み込む改造を施しただけ。同じ機能を組み込んだシーンは、他にもある。 |
|||||||
| ▼特殊な画像使用(GIF、PNG、JPG 以外) | ||||||||||
| ON | SVG ※ (CSS3 準拠ブラウザ) |
D51等 |
SVG (Scalable Vector Graphic) を背景に使用。 * ビットマップ形式ではなく、ベクトル形式の画像。 * 前者は SVG画像ファイル。最近のブラウザは、GIF や PNG と同じように扱える。但し、描画はペイント系ソフトではなく、ドロー系ソフトを使うので、慣れないと描けない。 * 後者の「インライン」は、ウェブページ上に描画指定を記述する方式。記述なので、JavaScriptで動かすことが可能。このシーンでは手前にアナログ時計があるが、この動きはインラインだから可能。 |
|||||||
| ON | インラインSVG ※ (CSS3 準拠ブラウザ) 縦横拡張 |
肥薩おれんじ鉄道 | ||||||||
| ON | WebGL ∃ (IE以外) 縦横拡張 |
UFO(鉄道以外) |
WebGL を背景に使用。 * ウェブページ上(Canvas上)に高度な3Dを描画する技術が WebGL。但し、そのままでは難しすぎるので、指定を簡易化するライブラリ「Three.js」を使用。 * 高度な3Dが可能なはずの技術を使いつつ、低レベルな描画しかできなかった……やはり難しい。 * IE11も WebGLに対応しているが、完全対応ではないらしく、これは表示不能。 * PlayStation 4 のブラウザでは表示不能。 |
|||||||
| ON | Canvas ∃∃ (IE と 初期Edge 以外) 縦横拡張 |
西武 E851 [ 倍TK ] |
Canvas(Context2D)を背景に使用。 * ウェブページ上(Canvas上)に、JavaScriptで 2D画像を描画する技術。 * JavaScriptによる記述なので、絵を動かせる。 * IE と初期Edge は Canvasへの対応が中途半端で、このシーンにある半透明部分が真っ黒になってしまう。よって、IE と 初期Edge では表示回避している。 ……なお、ここで云う 初期Edgeとは、ブラウザエンジンが EdgeHTMLのものを指す。エンジンを Chromeと同じ Blinkに積み替えた後の新Edge(正式版は 2020年1月〜)では、このシーンは動作する。 * Andoroid版Edgeは、最初からBlinkエンジンなので、このシーンは問題なし。iOS版は未確認だが問題ないはず。 * PlayStation 4 のブラウザは、IE同様に半透明部分が真っ黒になる。但し、IEと異なり回避処理はしていない。 |
|||||||
| ▼スマホのセンサー使用 | ||||||||||
| ON | 傾斜に抵抗 ※ 縦横拡張 一部本文枠使用 |
台灣鐵路管理局 [ Kids ] |
スマホ(iOS と Android のみ)で見ると、本体の傾斜に抵抗して、線路を水平に保とうとする。 * パソコンで見ると、単に線路が回転するだけ。+Android 風。 * Chrome は、傾斜に反応しなくなった。どこかのバージョンから、各種センサーへのアクセスを「HTTPS」プロトコルに限定したため。その結果、旧来の「HTTP」プロトコルの当サイトのシーンは、この種の表現からは排除された。 * Chrome と同じ Blink エンジンを使っている Chromium ブラウザ(新Edge、Opera等)も、傾斜に反応しない。 * 上記「視点を回す -2」にも似た機能を追加。但し、こちらがセンサー情報に直に反応するのに対し、「視点を回す -2」は反応を鈍らせる処理を追加している。……と言っても、スマホで見てもらわないと、まるで分からんか。  * ↑モバイルビューア用の QRコード。 * しかし、この機能を「作品としての」鉄道シーンにどう結び付けられるのか、さっぱり分からん。 |
|||||||
| ON | 傾斜させて走らせる ※ 縦横拡張 一部本文枠使用 |
京王電鉄 [ Kids ] |
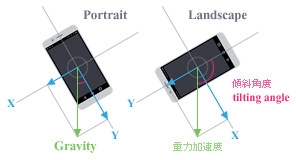
スマホ(iOS と Android のみ)では、本体を傾斜させて電車を走らせる。 * パソコンで見ると、単に背景が回転するだけ。+iPhoneX 風。  * X軸とY軸の加速度によりスマホの傾斜方向をチェックして、電車に加速度を与える仕組み。Z軸方向の加速度が最大になった場合(=伏せる、または画面を上にして水平に置く)、傾斜なしとして表示する。 * 電車には慣性しかなく、空気抵抗も走行抵抗も設定していない。傾斜ゼロ状態では、減速せずに一定速度を維持してしまう。宇宙船状態。 |
|||||||