
| �V�[�� | ���s���q | �}�E�X���� | �X�N���[�������̈� | ��� | |||||||
| �� | �� ���s�t���[����̑��� |
* ���t���[������̑���́A���̃y�[�W�㔼�ɋL�ځB |
|||||||||
| �����q���R���g���[�� | |||||||||||
| ON | �����R�� | ���c��`�A�N�Z�X���} [ Kids ] |
�{�^����̂� Click |
�{�^���� |
��ʏ�̃����R���{�^�����N���b�N���邱�ƂŁu���s�E��~�E�E�s�v��ؑցB * ���s�����ؑւ� click �����A�����R���{�^���� down �œ_���Aup �ŏ�������B �i�ύX�^�����R����\���j * �����R������́A�}�E�X���̂ő�p�B�܂�A�u���N���b�N�ō��s�A���N���b�N�i�z�C�[���N���b�N�j�Œ�~�A�E�N���b�N�ʼnE�s�v�ƂȂ�B * �E�N���b�N�𑀍�n�Ƃ��Ďg�p���邽�߁A�R���e�N�X�g���j���[�i�E�N���b�N���j���[�j���o�Ȃ��ݒ�ɂȂ��Ă���B����ɁA���N���b�N�����{���X�N���[���\�����o�邱�Ƃ��C�ɏ�邽�߁A�X�N���[���@�\���������B |
||||||
| ON | �蓮�I���E�I�t | �I���G���g�}�s |
��ʏ�̃{�^�����N���b�N���邱�ƂŁu���s�E��~�v��ؑցB �i�ύX�^�����Ȃ��j * ���̃V�[���́u��������v�ɉ������Ă��܂������A�ȑO�́u�����Ȃ��v�\�����c���Ă���B |
||||||||
| ON | �蓮�X�s�[�h���� | JR�����{ �e��ʋΓd�� | �X���C�_��̂� Drag �i���E�j Key |
�X���C�_�� |
M00���̊ȈՎ蓮���x����B * �L�[����́A����t���[�����A�N�e�B�u�ɂ���K�v������B * �g���L�[�� < F - J > �ƁAM00 �Ɠ��������A�����ؑւ��Ȃ��̂ŁA�Ԃ� G �� H �̈Ӗ����قȂ�B |
||||||
| ON | �S�� -2 �c���g�� |
UP Big Boy | �X���C�_��̂� Drag �i���E�j Wheel |
��ԌŒ蕗�i���s�{���@�{�ȈՎ蓮���x����B * ���ֈ�� 16���摜�BNo.244 �ɑ��x�R���g���[����lj��������́B * �ő呬�x 30mph�i48km/h�j�ɐݒ�B * �}�E�X�z�C�[���ŁA10�����݂ő��x�㉺�B * �L�[����Ȃ��B * -2 �͍��s�B-3 �͉E�s�B�X���C�_�̌����͐i�s�������ő呬�x�Ȃ̂ŁA��������͋t�B�}�E�X�z�C�[���̏㉺�͓����B * ��ԌŒ蕗�i���s�{���@�� SA40SL �ŕ\���\�����A�蓮���x�����g�ݍ��킹��ꍇ�� A02SL-Expert �K�{�B |
|||||||
| ON | �S�� -3 �c���g�� |
||||||||||
| ON | �蓮�^�] �� �����g�� |
�Q����}�J�V�I�y�A [ Kids ] |
�}�X�R�����o�[��̂� Drag �i�㉺�j Key |
�}�X�R����� |
M01D���̎蓮�^�]����B �����̓}�E�X�A�b�v�i�{�^���𗣂��j���Ă��ێ����邪�A�͍s�̓{�^���𗣂��ƃp���[�I�t�Ȃ̂ŁA�}�E�X�_�E����������K�v����B * �����^�]�v���O�����ɁA������A�蓮�^�]�̃J�X�^������g����B * ��~�ʒu�덷�� cookie �ɕۑ�����@�\�t�B�Ȃ��A���̃y�[�W�ɂ� cookie�����@�\�Ȃ��B���uCookie �Ǘ����v�y�[�W�ցB * �L�[����́A����t���[���̃A�N�e�B�u��ԕK�{�B * ��{�I�� M01 �Ɠ����BR - F�A�܂��� �e���L�[�� - + �Ń��o�[����BE �����u���[�L���B * 2017�N 2���A�^�b�`��������ǁB�ȑO���痝�_��͑���\���������A�w�̑�����z�肵�Ă��Ȃ������̂ŁA������A����ł��Ȃ������B |
||||||
| ���X�N���[�������čL����J�o�[ �i�V�[���S�́j | |||||||||||
| ON | �蓮�p�m���} | �����d�S | �X���C�_��̂� Drag �i���E�j |
�X���C�_�� |
�}�E�X�h���b�O�ŃX���C�_���h���b�O���邱�ƂŁA�L��V�[�����X�N���[��������B * �X���C�_��̃}�E�X����ɂ̂ݔ����B |
||||||
| ON | �M�������[ | �k�C�����ق������S�� | Drag �i���E�j �i�t�j |
�����u���H�v�\���t�� |
�}�E�X�h���b�O�ō��E�ɃX�N���[�������Ȃ��ƁA���s�V�[���������Ȃ��B�}�E�X����K�{�V�[���B * ���� No.234 �́A�}�E�X�����{�i�����������̃V�[���B�����Ɍ����ANo.128�u�F���v�Ŏ��s�͂��Ă����̂����c�B * ������܂߂��ȉ��U�̃V�[���ł́A�}�E�X�ƃ^�b�`�ł́A����������t�ɂȂ�B |
||||||
| ON | ��F���� | ��p���c [ Kids ] | �Ȃ� |
���E�ɒ����L��V�[���̂��߁A�}�E�X�h���b�O�ŃX�N���[�������Ȃ��ƃV�[���̑S�e�͌����Ȃ��B * �V�[���摜��ɍL��ł��邱�Ƃ̐������Ȃ����߁A�X�N���[�����ƋC�Â��Ȃ��l�����邩���B * �X�N���[�������̈��ݒ肵�Ă��Ȃ����߁A���s�V�[������h���b�O����ƁA���̃y�[�W�̂���{���t���[�����X�N���[�����Ă��܂��B�����t�߂��h���b�O����A�y�[�W�̏㉺�X�N���[�������͉���\�B |
|||||||
| ON | �ߋ�C�A�E�g | ����1720�n�� [ Kids ] | ���[�ѕ��� |
��L���l�A���E�ɒ����L��V�[���B * ��L�ƈႢ�A�}�E�X�h���b�O�ł��邱�Ƃ���ʓ��ɕ\�����A�X�N���[�������̈���ݒ�B |
|||||||
| ON | �O���ێR �� �i�|�~Ψ�g���\�����������j |
JR�����{ E5�n [ ��TK ] | Drag �i�㉺�j �i�t�j |
���[ |
�L��V�[�������A���E�X�N���[���͎����B�㉺�X�N���[���̂ݎ蓮�B * �A���A�}�E�X�{�^���𗣂��ƁA���̈ʒu�ɂ������Ɩ߂�d�g�݁B �i�ύX�^�t���[���g�� �� �{���g���{�c�g�g�p�j * �ʏ�̃t���[���g���iNo.1198+�j�ł̓}�E�X���삠�肾���A�����ƃt���[���g���iNo.1198-�j�ł͍����������g�����Ă���̂ŏ㉺�X�N���[���Ȃ��B�}�E�X������s�v�ƂȂ�B |
||||||
| ���X�N���[�������čL����J�o�[ �i���i�����j | |||||||||||
| ON | �ܒi���� �i�{�g���\�����������j |
���S�C���ԓ��} | Drag �i�㉺�j �i�t�j Wheel |
���[ |
�w�i�恁���l�`�̒i���A����t���[������80px�Ɏ��܂肫��Ȃ����߁A�}�E�X�h���b�O�ŃX�N���[���\���B * �A���A�ЂȍՂ̍��i2�� 1���`3�� 3���j�łȂ��ƁA�]�v�ȍ\������āA�ЂȒi���悭�����Ȃ��̂Œ��ӁB�Ȃ��A���̊��Ԍ���Ńt���[���g���\���i�{�j���\�����A�����I�������ꍇ�̓X�N���[���s�v�B |
||||||
| ON | ���[���b�g -2 | �O���S�� | �Ȃ� |
�w�i�恁���[���b�g���ʂ��X�N���[��������̂݁B * �Ȃ�ŎO���S���Ń��[���b�g���H�@�O���S���̎��q�`���� 36�`�B���[���b�g��̍ő吔���� 36�B���ꂾ���B�c�c���Ȃ݂ɁA���[���b�g��ɂ́A���[���s�A���X�^�C���̏ꍇ�� 0���A�A�����J���X�^�C���̏ꍇ�ɂ� 0�� 00�����݂���B���̂��߁A�����̑I������ 36�ł͂Ȃ��B * ���[���b�g�䂾���ő��s�̂Ȃ�����\�����iRoulette Only �ƕ\���j�́A�X�N���[���Ȃ��B |
|||||||
| ���V�[�����Y�[�� | |||||||||||
| ON | �蓮�Y�[�� | �ѐ�S���A�����}�L�S�� [ TrainGif �` �{TK ] |
�X���C�_��̂� Drag �i���E�j Key Wheel |
�X���C�_�� |
TK�K�i�ŕ`�������q���ATrainGif�k�ځ`�{TK�k�ڂ܂ŃY�[���B * �L�[����́A��x���s��ʂ��N���b�N���āA����t���[�����A�N�e�B�u�ɂ���K�v������B * F=��TK�AG=TB�K�i�AH=TK�K�i�AJ=�{TK�B�K�i�����ꂽ�k�ڂւ̃_�C���N�g�I���̂݁B * �}�E�X�z�C�[���ł̃Y�[���́A�قڋK�i�����ꂽ�k�ڂɌ������|�C���g���ړ����邾���B�X���C�_�͍��E�Ȃ̂Ƀz�C�[���͑O�㑀�삾���A�z�C�[���̉�]�ƃY�[���̊W�� Google Map �Ɠ����ɂ����̂ŁA��a���͏��������낤�B |
||||||
| �����i�ω� �i�ړ��j | |||||||||||
| ON | �͌^�X �� | EB10�� | Open�̕����t�߂̂� Drag �i���E�j |
�K���X��A Open�̕����t�� |
�S���͌^��I�̃K���X�˂��A�}�E�X�h���b�O�ŊJ�B * �����͊J�s���������A�J�\�ɉ����B�K���X�˂ɓ\�t���Ă��镶���\���̃N�I���e�B�̓s����A24bit-PNG�K�{�V�[���ɕς�����B * CSS3�Ή��u���E�U�ł́A����K���X���Ɍ�����悤�ɉ��������B �i�ύX�^�ڂ������^�ڂ��������j * ����K���X���ڂ����\���̋����Ɖ����B |
||||||
| ON | UV�J�b�g�E�K���X �� | JR�����{ �e��ʋΓd�� |
�S���͌^��I�̃K���X�˂��A�}�E�X�h���b�O�ŊJ�B * ����́u�͌^�X�v�ƁA�\����@�͂܂����������B�K���X�̐F���Z�������B |
||||||||
| ON | �J�[�e�� �� | �J�[�e����A Open�̕����t�� |
�S���͌^��I�̃J�[�e�����A�}�E�X�h���b�O�ŊJ�B * ������Ԃł͕��Ă��ēd�Ԃ������Ȃ��B�}�E�X����K�{�̃V�[���B * �摜�ړ������ł͂Ȃ��A�摜�L�k���g����ŃJ�[�e�����ۂ���\�����Ă���B�s���N�F�Ȃ̂́A�P�ɁA���ς������D���ȐF������B�Ȃ�ŁA����ȐF���D���Ȃ̂��H�@�G����Y�����炳�B |
||||||||
| ON | �Z�F�K���X �� | ����t�߂̂� Drag �i�㉺�j Wheel |
�K���X��A ����t�� |
�S���͌^��I�̃K���X�˂��A�}�E�X�h���b�O�ŊJ�B |
|||||||
| ON | �u���C���h | �X���C�_��̂� Drag �i�㉺�j Wheel |
�X���C�_�t�� |
�S���͌^��I�̃u���C���h���A�}�E�X�h���b�O�ŊJ�B * ������Ԃł͕��Ă��ēd�Ԃ������Ȃ��B�}�E�X����K�{�̃V�[���B * 2017�N 2���AiOS �� Android ����ŁA�u���C���h�J�̃^�b�`����͈͂�����Ɋg��B�w�ł̑��슴���A�킸���ɗǂ��Ȃ����c�c�����B |
|||||||
| ON | �Q�e���m? | The Galloping Goose | Wheel | - |
�}�E�X�z�C�[�����ƁA�G�������Ɉړ��B * �}�E�X�z�C�[���ɂ��V�[������̓u���E�U����BFirefox�AChrome�AEdge�B���m�F���� Safari �����삷��͂��B�c�c�z�C�[���n�C�x���g�擾�ɂ͂��������@�����邪�A�ł������ȕ��@���g���Ă��邽�߁AIE �ł͔������Ȃ��B���� Microsoft �� Edge �œ��삷�邩��AIE �Ή����̗\��Ȃ��B |
||||||
| �����i�ω� �i�F�̕ύX - �ؑցj | |||||||||||
| ON | �F����]�F�� | ���S��ʋC���� | Drag �i���E�j Wheel |
�����t�߂̂� |
�}�E�X���E�h���b�O�ŁA���i�̐F���iHue�j��ω�������B * �X�N���[�������̈�́A�ŏ��Ɂu�� drag here ���v�ƕ\������邪�A��x�h���b�O���Ă��܂��ƕ\���͏�����B * ��[�̏�ԕ\���o�[�́A�����̈�ł͂Ȃ��̂Œ��ӁB * �}�E�X�h���b�O�͍��E�Ȃ̂ɁA�z�C�[���͑O�㑀��B |
||||||
| ON | �F����]���x |
�}�E�X���E�h���b�O�ŁA���i�̖��x�iBrightness�j��ω�������B |
|||||||||
| ON | �F����]�ʓx |
�}�E�X���E�h���b�O�ŁA���i�̍ʓx�iSaturation�j��ω�������B |
|||||||||
| ON | ���Õω� �� | �e�펄�S���} | �X���C�_��̂� Drag �i���E�j |
�X���C�_��̂� |
���ÃX���C�_�����E�Ƀh���b�O����ƁA�w�i�F���ω��B * �ȑO�̓}�E�X�|�C���^���悹�邾���i= Over �j�̑��삾�������A�^�b�`����̒lj��Ɠ����ɁA�}�E�X�h���b�O����Ɏd�l�ύX�����B |
||||||
| ON | RGB�ω� �� | JR�����{ �e��ʋΓd�� | �X���C�_��̂� Drag �i�㉺�j |
�e���F�i�� Red�A�� Green�A�� Blue�j�X���C�_���㉺�Ƀh���b�O����ƁA�w�i�F���ω��B |
|||||||
| �����i�ω� �i�F�̕ύX - �ꎞ�I�j | |||||||||||
| ON | �W���F�ȊO -1 | �]�m���d�S | Down | �Ȃ� |
�}�E�X�_�E�����ɔw�i�F���O���[��������N���[�����ɕς��邾���B * �W���F�ł͂Ȃ����q�𑖂点��V�[���Ȃ̂ŁA��r�̂��߁A�]�m�d�W���F��w�i�F�ɐݒ肵���B���C���F�̃O���[���ƁA�T�u�F�̃N���[�����ւ���̂ɁA�}�E�X������g���Ă݂������B |
||||||
| ON | �c���� �� ���g�� |
�������g�L�߂��S�� �����̕��Ƃ�ܓS�� |
���w�B�}�E�X�_�E�����ɁA�w��ɂ���P�Ԑ����̉w�{�݂̐F�𔖂����āA���q��Ԃ���������Q�Ԑ����������肳����B |
||||||||
| �����i�ω� �i�G�̐ؑ� - �S�́j | |||||||||||
| ON | �o�_�⍪ -2 �{���g���{�c�g�g�p �i�{Ψ�g���\�����j |
�L�n120 | Click | �Ȃ� |
�o�_�⍪�w�B�ʏ�ł͉�ʃX�N���[���{�V���w�Ɏ����ؑւ����A�s�ꎞ�I cookie�t�g�p���iNo.1212+ �ƕ\���j�̓t���[�����g�����ăX�N���[����p���Ă���B�w�ɉ摜�̐ؑւ��蓮�����āA�}�E�X�N���b�N���X�C�b�`�ƂȂ��Ă���B * �V���O���N���b�N�ŐV�����ւ��鏈���́A�_�u���N���b�N�������ɁA�V���O���~�Q��ƂȂ��Č��ɖ߂��Ă��܂��B���̃V�[���́A�_�u���N���b�N���ł��߂�Ȃ��悤�ȏ����������Ă݂��B |
||||||
| ON | �\�y�� -2 �� �c���g�� |
E231�n�� | �{�^����̂� Click |
�d�ԑ��s�L�b�g���n�߂�ȑO��1999�N�ɁAVRML�Ő��삵���u3D �\�y���v�́A�������̊p�x����B�����X�N���[���V���b�g�W�������邽�߂̃V�[���B��i�̎w��͈́i���{�^���j�N���b�N�ŁA�摜���ւ���B���i�{�^���̓I���E�I�t�ؑւŁA�t���[�����E���Ɋg������ VRML�R�[�h��\������B * No.236 �̔w�i����A���� 3D��i�̗��p�B * �e�L�X�g�� 3D�悪�`����A�Ƃ����̂��ʔ����āA���̍��Ƀn�}���Ă����B�u3D �\�y���v�́A�킸�� 40KB�̃e�L�X�g+���ƒ|�̃e�N�X�`���[�̂݁B�R�[�h����2300�s�����Ȃ��B�c�c�Ƃ����Ă��A���łɔp�ꂽ VRML�̃R�[�h�����X�������Ă��u�́H�v�ł����Ȃ��B���ς����̎��Ȗ����B�S���̓I�}�P�B * ���s�ԗ������������ɍs���Ȃ̂́A�����\�y���̉��ԉw�������̐�ʃ��J�w������B�����B |
|||||||
| �����i�ω� �i�G�̐ؑ� - �����j | |||||||||||
| ON | ���F���i | �L�n120 | Click | �Ȃ� |
�N���b�N���ɁA���[�̑т��uDC type120�v�ƕ\�����邩�A�e�H���̎��q�F���ɐ�ւ���B * ���F�Ƃ͂������̂́A�؎����͍|���ƃX�e�����X�Ԃ̕ʂ�����A�z���k���͋��W���F�ƒP�F����̕ʂ����邽�߁A�ѐF�̕\���͏\�F����B |
||||||
| ON | ���i�I�� | ���S���} [ Kids ] | �{�^����̂� Click |
�{�^���� |
�e���ւ��{�^���N���b�N�ŁA���i�A���i�A�ߌi��ʁX�ɐ�ւ��B |
||||||
| ON | �L -3 �c���g�� �E�g���g�p |
�����d�S [ TB�K�i ] |
120px �ʐ^��̂� Click --------- ��L 120px�ʐ^�O Double Click |
120px �ʐ^�� |
������A�蔲���ʐ^�A��� 120px �ʐ^�A��� 100px �ʐ^�~�V���B �N���b�N���ɁA120px �L�ʐ^�̕\�����ւ���B * �S���������邽�߂̃V�[���ł͂Ȃ��A�{���̖ړI�͔L�B������ TB�ԗ��������Ȃ�Ɏg���āA������ɓS���V�[���Ɏd���Ă��B * ���o�C���r���[�A�\�����́A�ʐ^�ؑւȂ��B ---------------------- 120px�ʐ^�O�̑��s�t���[����A�_�u���N���b�N�ŁA�t���[�������ꎞ�I�� 80px �ɖ߂��B * �E�チ�j���[�t���[�����̃_�u���N���b�N�ɂ͔������Ȃ��̂Œ��ӁB |
||||||
| �����i�ω� �i�G�̐ؑ� - �ꎞ�I�j | |||||||||||
| ON | �����̋{�w �����g�� |
�k���S�� | Down | �Ȃ� |
�}�E�X�_�E�����́A�p�w��̎p�ɕύX�B * ���̃V�[���� 2007�N�ɍ�������A2009�N 11�� 1���ɔp�w�ƂȂ����B���̌�A2013�N 8���ɁA�p�w��̉摜��lj����āA�}�E�X�_�E���ŕ\������悤�ɃV�[�������������B����ɁA2014�N 5���ɁA+10px�̃t���[�����g���ɉ����B �i�ύX�^�p�w���j * �ʏ�Ƃ͋t�ɁA�p�w��̎p�����C���Ƃ��A��ʏ�}�E�X�_�E�����̂݉����̑��s�V�[����\������B |
||||||
| ON | ����ړ] -2 �c���g�� |
�O���S�� [ TB�K�i ] | ����w�ɏ�̂� Over �~ --------- Double Click |
���z�w�̐V���w�ɁB����̉w�ɂɃ}�E�X���悹��ƐV�����t�]����B * -2 �͐V�w�W���A-3 �͋��w�W���B * �}�E�X�����ł̋t�]�͕��i�����B���s������q�͂��̎���̂܂܁B * Over �ɑ�������^�b�`�������Ȃ����߁A�K�R�I�Ƀ^�b�`��Ή��B ---------------------- ��ʏ�A�_�u���N���b�N�ŁA�t���[�������ꎞ�I�� 80px �ɖ߂��B * 80px�\�����́A��L�V���t�]�͖����ƂȂ�B * �t���[������ 180px ����A�{���t���[�����������Ă��܂��Ă���̂ŁA�{����ǂގ��p�ɃV�[���������炷�@�\��lj������B |
|||||||
| ON | ����ړ] -3 �c���g�� |
||||||||||
| �����i�ω� �i�\���^��\�� - �ؑցj | |||||||||||
| ON | �������E -3 �� | Sentosa Express | Click | �Ȃ� |
Waterfront �w�B��ʃN���b�N�ŁA�w�O�L��̉������x����̕\���^�������ւ���B |
||||||
| ON | ���̌v �� �c���g�� |
IR��������S�� �����̕��Ƃ�ܓS�� |
�{�^����̂� Click �i�C���g���I����j |
�������я� |
�䗘�����w�B�{�^���E�N���b�N�ŁA�O�X�i�i�w�Ɂj�A�O�i�i�א����j�̕\���̗L���A�y�єw�i�i�X�сj�̗L����I���\�B����Ɂ��{�^���́A�E�s��ԓd�Ԃ̔������h�A�J�M�~�b�N�B * �O�i�̕\�������\���ւ̃C���g���t�����A����͑O�i�������\���Ǝ������߁B * �V�[���J�n����ɔ��Ԃ���E�s�d�Ԃ́A�������h�A�J�M�~�b�N�Ȃ��B�Ȃ��A521�n�����ł͂Ȃ��A���ۂɂ͎蓮�J���� 413�n�ł����{�^���͋@�\����B * ���o�C���r���[�A�ł́A�ؑփ{�^�����\������Ȃ������ɁA�^�b�`���̂݉w�ɂƌא������\���ɂ���B |
||||||
| ON | �L�n52�� | �����ς���̂� Down / Up |
������ |
������������ Down �ŗ��̂ɁB���̎��� Up �Ő��������ɁB * ��������̂́A��Ԏ�O���E�[�̐ԋS�̂����ς���̂݁B * ���̃��[�h�ɂ�����@�́A�T�C�g���̂ǂ����ɏ����Ă��邪�A���̎����͉^����B�����Ƃ��A���̂Ƃ����Ă�����͕`���Ă��Ȃ��B * ���o�C���r���[�A�͗��̃��[�h�ɏo���Ȃ����A���̂����c�i�ȉ����j |
|||||||
| ON | ���i�uSL��́v �� �����g�� |
C58-239�� | Double Click | �Ȃ� |
���s��ʏ�_�u���N���b�N�ŁA�w�b�h�}�[�N�펞�\���̃I���I�t�B * ���㑖�s���{�́A2016�N�ĂɁA�_�u���N���b�N�ɑΉ��B����ɍ��킹�āA���̃V�[���Ɂu�w�b�h�}�[�N�펞�\���v�@�\��lj������B |
||||||
| ON | ���H | �ѐ�S�� | ���� Triple Click Double Click |
�����g���v���N���b�N�ŁA���H�̐�����\���^�_�u���N���b�N�Ő������B���B * ���Ȃ�f�����R�A���N���b�N���Ȃ�������Ȃ��̂ŁA�w�ɗD�����Ȃ��B * ���H���ׂ������āA�ڂɂ��D�����Ȃ��B |
|||||||
| ON | �ꕶ vs �퐶 �� | �V�����i�Z�ږ͌^�j [ Fun ] |
�H | �H |
�Ƃ��鑀��ɂ��A��Ԏ�O�ɂ���ז��ȍ���ǂ����i�������j���Ƃ��ł���B * �����������A�Ăэ��\��������}�E�X����͂Ȃ��B�ؑւƂ����Ă��A����ʍs�B * 2018�N 2���ȍ~�A�����������Ԃ� 365������ cookie �ɕۑ��B * ���o�C���r���[�A�ł́A����������\���Ȃ��B |
||||||
| �����i�ω� �i�\���^��\�� - �ꎞ�I�j | |||||||||||
| ON | ��ʔ����� ���� �{�c�g�� �i�|Ψ�g���\�����j |
201�n | Down & Up --------- Double Click |
���H�� | �g���\�����iNo.280-�j�ł́A��O���ݐ����i�������j���\������邪�A�}�E�X�_�E�����̂����������āA�_�c��i�O�x�j�̐��ʂ�������悤�ɂ���B ����ɁA�}�E�X�A�b�v���ɖ������̕s�����^���������ւ���B * 2016�N�Ĉȍ~�A�X�N���[���� 220�~80px �͈̔͂Ɍ��肵�ē��삷��d�l�ɕύX�B���̂��߁A���̏�ɐݒ肵�Ă�������̈�̈Ӗ����Ȃ��Ȃ������A�B��A���̗̈���}�E�X�_�E�����̓X�N���[���͈͕\�����o�Ȃ�����ʂɎז������\������Ȃ������b�g������B * �ʏ�\���iNo.280�j�ƁA�{�g���iNo.280+�j�ł́A����\�����Ȃ����߁A���̋@�\�Ȃ��B * Ψ�g���́A�����|�g���Ɠ����B ---------------------- ��ʏ�_�u���N���b�N�ŁA�ꎞ�I�Ƀt���[������ 80px�ɖ߂��B * No.280+ �ł��t���[�����c�g�����邪�A�t���[������ 130px�B����ANo.280- �ł́A205px �ɒB���A�{���t���[����傫�����߂Ă��܂����߁A�|�g���������ɂ��̋@�\��t�����B * 80px �\�����́A�������͕\�������A��L�� Down �ł̕\���ؑ@�\�͒�~�B |
||||||
| ON | �����s�s -7 �c���g�� |
Palm Jumeirah Monorail [ TrainGif�K�i ] |
Down | �������ѕ��� |
��O�̞��q�̖ؓ����A�}�E�X�_�E�����̂ݏ����B * 2016�N 7������̃X�N���[������͈͌���̌��ʁA���̃V�[���̃X�N���[�������̈悪���Ӗ��Ȑݒ�ɂȂ��Ă��܂����c�B |
||||||
| ON | �ŋ�� �� �i�|�`�g���\�����������j |
���s�c�H [ Kids ] | �Ȃ� |
��O�ɂ���ΒY�ςݏo���{���̈�\�̒����A�}�E�X�_�E�����̂ݏ����B �i�ύX�^�J�V���ܓV�j * �ΒY�{�݂��ŏ������\���ɂȂ��Ă���ꍇ�iNo.1169-�A�܂��� No.1169~�j�́A�}�E�X����Ȃ��B |
|||||||
| ON | �Ɋy���R�� �� | �]�m���d�S |
��O�̓��H���A�}�E�X�_�E�����̂ݏ����B �i�ύX�^�t���[���g���b�t���[���g���{���H���� �� �{�c�g���j * ���H�������[�h�i�|�g�����j�̓}�E�X�������t�ɂȂ�A�}�E�X�_�E�����̂ݎ�O�̓��H��\������B |
||||||||
| ON | �y�ւ̕��� -5 ���g�� |
���������S�� |
�őO�i���A�}�E�X�_�E�����̂ݏ����B |
||||||||
| ON | �K���p�����n �� �c���g�� |
�����ՊC�S�� | ���w�B�ԓ��̎�O���A�}�E�X�_�E�����̂ݏ����B * ��O�̊Ŕ̉A�ɁA���̌䓖�n�v�����X���[�u�I�[�A���C�_�[�v�̊G���B��Ă���B�}�E�X�_�E������������������d�g�݁B |
||||||||
| ON | �T�N���A�[�g -1 ���g�� |
�O���S�� [ TB�K�i ] | �c�씨�w�B��O�̉w�ɂ��A�}�E�X�_�E�����̂ݏ����B |
||||||||
| ON | �������Ȃ��w �� ���g�� |
�q���}�s [ TB�K�i ] | ���R�`�w�B��O�̂P�ԃz�[�����A�}�E�X�_�E�����̂ݏ����B |
||||||||
| ON | �z�㐼�[ ���g�� |
�������g�L�߂��S�� �����̕��Ƃ�ܓS�� |
�s�U�w�B��O�ɂ���w�ɂ�����̃����v���������A�}�E�X�_�E�����̂ݏ����B |
||||||||
| ON | �����A�W�A -1 | Kazakhstan Railway [ 2/3 TK ] |
�S�����S���A�}�E�X�_�E�����̂ݏ����B |
||||||||
| ON | ���������� -1 �i �� �j |
��㖜���W���͌^ [ TB�K�i ] |
��O�ɂ���������A�}�E�X�_�E�����̂ݏ����B * ���̃V�[�����̂��̂� 24bit-PNG�A���t�@�`�����l���\����Ή��� IE6 �ł������邪�A��O�ɂ��锼�����̐����� IE7�ȍ~�ł����\�����ꂸ�A�}�E�X���������R IE7�ȍ~�K�{�B |
||||||||
| ON | ������ �c���g�� �i�|�g���\�����������j |
�������m���[�� [ ��TK ] |
�u�������v�Ƃ����������������v���[�g���A�}�E�X�_�E�����̂ݏ����B * �V�[�����̂��̂ɂ͕����Ղ͎ז��B����ŁA�t���[���g���ŕ��ꂽ�T�C�g�f�U�C����⊮����ɂ͕����Ղ������������悢�B���̖����̉�����B * �|�g���\�����́A�t���[���g���Ȃ��A�v���[�g�Ȃ��B |
||||||||
| ON | �p�i�}�^�� -1 | �g�D�@�֎� [ ��� ] |
����������A�}�E�X�_�E�����̂ݏ����B * �^�͂̉g�D�@�֎ԂƂ������ꂷ����V�[���Ȃ̂ŁA����������Ȃ��Ɖ����Ȃ�������Ȃ��B�ł��A�����͎ז��ł�����B���̖����̉�����B |
||||||||
| ON | �������������I ���g�� �i�{�|�g���\�����������j |
�k�O���S�� |
NHK���h���u���܂����v�̑����l�w�i���P�n�͎O���S���̖x���w�j�����A��O�ɕ\������Ă���q���C���̊G���}�E�X�_�E�����̂ݏ����B * ���ۂ̖x���w�Ƃ��ĕ\������Ă���ꍇ�iNo.1440+�j��A�h���}���Ők�Ў��ɐ܂�Ԃ��^�]�����Ă���V�[���iNo.1440-�j�ł́A�q���C���\��������Ȃ��̂ŁA�}�E�X������Ȃ��B |
||||||||
| ON | ���������{�� -2 �� | �؈� ���Ύ� |
�؈ׁiHuawei�j�̃��[���b�p�������{�݁��◬�w�����i�p�ꖼ Ox Horn Campus�j�̒�������g�����A�{�a���̌����̒��ɂ���b�t�i�p���j�w�B��O�̒����}�E�X�_�E�����̂ݏ����B |
||||||||
| ON | ���������{�� -6 �� | Down --------- Double Click |
�◬�w�����̒�������g�����A�����̂Ȃ��C��尔�Ɓi�n�C�f���x���N�j�w�B��O�̎O�A�A�[�`����}�E�X�_�E�����̂ݏ����B * ���i�Ƀ{�P�\���������Ă��邪�A�}�E�X�_�E�����̂݉��i�Ƀt�H�[�J�X��������A��O�̉w�Ƀ{�P������d�l�B�A���A+�g�����̓{�P�\�������B ---------------------- ��ʏ�_�u���N���b�N�ŁA�ꎞ�I�Ƀt���[������ 80px�ɖ߂��B |
||||||||
| �����i�ω� �i����^��~�j | |||||||||||
| ON | �\������ �{���g�� �i�{�g���\�����j |
- | Click | �Ȃ� |
Chama �w�B�{�g�����́A���q�Ȃ��ō\���W�]�B ��ʃN���b�N�ŁA�X�N���[���̓���^��~���ւ���B |
||||||
| ON | �Ȑ� -2 �� �iCSS3 �����u���E�U�j �c�g�� |
E6�n [ Toys ] [ ��� ] | Click �i�ݔ����j Double Click Triple Click Long Press �i1�b�j �� |
���_����B �V���O���N���b�N�ʼn�ʂ̎��q�ǔ��^��~�̐ؑցB �_�u���N���b�N�ŁA��Ԃ̑��s�����ؑցB �g���v���N���b�N�ŁA�擪�Ԓǔ��^�Ō���ǔ��̐ؑցB �P�b�ȏ㒷�����ŁA�w�i�F�ύX�B * �N���b�N�n�A�S�g�p�B�A���A�V���O���N���b�N�́A�_�u���N���b�N�łȂ����Ƃ��m�F���Ă��瓮�삷�邽�߁A�����ȃ^�C�����O������B * �Ȑ����s�́ACSS �� transform : rotate() ���g�����\���B |
|||||||
| �����i�ω� �i���̑��j | |||||||||||
| ON | - | Click --------- Triple Click |
�S�� |
�����\�S�̕\�����̂݁A�N���b�N���ɁA���{��Ɖp��̕\�����ւ���B ��ʏ�g���v���N���b�N�ŁA�ꎞ�I�� 220px���~ 80px���ɖ߂��B * �_�u���ɂ��Ȃ������̂́A�P�Ƀg���v���������Ă݂������������B |
|||||||
| ON | �����\�� �{���g�� �i�{�|�g�����j |
Hogwarts Express | Click | �Ȃ� |
�������\�����̂݁A�N���b�N���ɁA���{��Ɖp��̕\�����ւ���B * �\��{�L���\���̎��͂�����������ł͂Ȃ��̂ŐؑւȂ��B |
||||||
| ON | ��ʊE�[�x �� �iIE �ȊO�j �c���g�� |
D51�� | �{�^����̂� Click Wheel |
�{�^���� |
�J�����̔�ʊE�[�x�iDOF�j���^���I�ɍČ��B �{�^��������c�c (1) FENCE. ��O�̋��Ԃ����ɏœ_�������B�[�x���B (2) RAIL. �S�������ɏœ_�������B�[�x���B (3) �S���Ɣw�i�ɏœ_�������B (4) ALL. �S�Ăɏœ_�������B�[�x���[���B * �}�E�X�z�C�[���ł��ؑ։B * CSS �� blur�i�ڂ����j���A�ʂɐ�ւ��āA�J�������ۂ����Ă݂��B * �H�`���Ԃ́A������ʂł��Y��Ɍ�����悤�ɁA�C�����C��SVG�ŕ`���Ă���B |
||||||
| ���C���g���Č� �i���삠��j | |||||||||||
| ON | ���]�[�g�� -1 | Sentosa Express | Down & Up �i�C���g���I����j |
�Ȃ� |
�C���g���t�̃V�[�������A�C���g���I����̉�ʏ�}�E�X�_�E���ŁA�C���g���`����\���B���̌�A�}�E�X�A�b�v�i�{�^���𗣂��j�ŁA�C���g���\�����ēx���s����B * �C���g���\���͈�x����ŁA�������ƃV�[���ēǍ����K�{�B�c�c�Ƃ����͕̂s�ւȂ̂ŁA���̋@�\��lj������B * �X�N���[�������̈��ݒ肵�Ă��Ȃ��̂ŁA�}�E�X�_�E���́A���s��ʒ����t�߂ōs���̂�����B |
||||||
| ON | iPad�i����j | CP #60�AUP #119 | |||||||||
| ON | �����i �i�x���摜�m�F�j �{�c�g�� �i�{�g���\�����̂݁j |
JR�����{ �e��ʋΓd�� | Up �i�C���g���I����j |
�{�g���\�����́A�́u�Ǘ��җp�F�\���ُ펞�x���摜�̊m�F�v�Ƃ����C���g��������A�}�E�X����ōČ��B ��L�Ə����قȂ�A�C���g���I����̉�ʏ�}�E�X�_�E���ł̓V�[���͕ω������A�}�E�X�A�b�v���ď��߂ăC���g���`���ɖ߂�A�C���g���\�����ēx���s����B * �\���ُ펞�x���摜�Ƃ́A�ȉ���14���B ---------------------- �i�P�j�O���X�N���v�g�t�@�C���Ǎ��G���[���̌x���B�� �v�ēǍ��B �i�Q�jJavaScript �������̌x���B�� �v�ݒ�ύX�B �i�R�j�X�^�C���V�[�g�������̌x���B�� �v�ݒ�ύX�B �i�S�jNetscape4�ŕ\���ł��Ȃ��V�[���� Netscape4�ŕ\���������̌x���B �i�T�jIE7�ȏ�K�{�̃V�[���� IE6�ȉ��ŕ\���������̌x���B �i�U�j���㑖�s�t���[��������傫���g������V�[���ʼnE��t���[���̃��j���[�\���ɕK�v�ȃ��j�^�𑜓x�i�����j���s������ꍇ�̌x���B �i�V�jCSS�w��ɂ�锼�����i��24bitPNG�̓����x�ɗ���Ȃ��^����ł��������ɂł���j�K�{�̃V�[����\���s�\�u���E�U�ŕ\���������̌x���B �i�W�jCSS�w��ɂ��ό`�K�{�̃V�[����\���s�\�u���E�U�ŕ\���������̌x���B �i�X�j�ߋ��̃u���E�U�ł����\���ł��Ȃ��V�[�����ŐV�u���E�U�Ō����ꍇ�̌x���B �i10�j���z���ɂ��ꎞ�I�ɋx�~���Ă���V�[���̌x���B �i11�j�V�K�V�[���ƍ��������邽�߁A�I�������V�[���̌x���B �i12�j���o�C���r���[�A�ł͕\���ł��Ȃ��V�[���̌x���B �i13�j�Â��o�[�W�����̑��s�v���O�������L���b�V������Ă���x���B �i14�jIE�ŕ\���ł��Ȃ��V�[���� IE�ŕ\���������̌x���B ---------------------- * �A���i�Q�j�́A���݂͍���t���[���ɕ\������邱�Ƃ͂Ȃ��Ȃ����BJavaScript �������́A�T�C�g�̃t���[���\�����̂��̂��\������Ȃ��d�l�ɕύX�������߁B�c�c�Ƃ����Ă��ARoulette �T�C�g���A�d�ԑ��s�L�b�g�E�T�C�g�O�ł̑��s�V�[���ł́A���s�t���[�����ɕ\�������d�l�̂܂܁B * �A���i4�j�Ɓi5�j�ɊY������u���E�U�͐�ŏ�ԁB���͂�x���s�v�B�d�ԑ��s�L�b�g���n���̉��B * �A���i6�j�͊Y������V�[���ł��A�w������ڂ��Čx�����o�Ȃ��ꍇ����B * �A���i9�j�͊Y���u���E�U����ŏ�Ԃ䂦�Ɍ��邱�Ƃ��ł��Ȃ��B�c�c�\�����́B * �A���i10�j�ɊY������V�[���͌����_�ł͑��݂��Ȃ��B * ���R�Ȃ���i12�j�̌x���́A���o�C���r���[�A�ł����o�Ȃ��B * �A���i13�j�́A�Â��o�[�W�����ł͕\���ł��Ȃ��V�[���ł̂ݕ\���B * �A���i14�j�ɂ́AEdge�ł��\���ł��Ȃ��V�[���p�̃o���G�[�V��������B |
|||||||
| ON | �S���ⓚ�� �� | SL ���� |
���`���C���g���I����A�}�E�X�A�b�v�ŃC���g���ĉ��B�B * �C���g���\�����ēx���s�c�c�Ƃ͂����A���̃V�[���́A�C���g��������ŁA��ԑ��s���I�}�P�����B���߂���C���g���䂦�ɁA�Ď��s�i�ĉ��j���\�Ȓi�K�Ɏ��������ɁA���̎|�A�\������B�A���A�}�E�X�_�E����A�b�v�̗p��͈�ʓI�ł͂Ȃ��̂ŁA�V�[�����ł́A�����ɂ͈قȂ���̂́u�N���b�N�ōĉ��v�ƕ\������B |
||||||||
| ON | ���Ӗ��ȕ\�� -1 | ������s�d�S 1963 | Click �i�C���g���I����j |
���s��ʂ��B���d�X�����V���b�^���J�������̃C���g���B�C���g���I����̉�ʏ�N���b�N�ŁA�ēx�V���b�^�J���s���B * ��L�ƈقȂ�A�}�E�X�{�^���𗣂��������Ȃ����ɊW�Ȃ��A�����ɃC���g���Ď��s�ƂȂ�B |
|||||||
| ON | ���ܔ����� �� | �a�̎R�d�c |
�w�ɂ̃K���X�����J���Ēg����������A�n�Ə����̃C���g���B�C���g���I����̉�ʏ�N���b�N�ŁA����������Ԃ�����Ȃ����B |
||||||||
| ON | �g���E�} | 165�n�� | Double Click �i�C���g��+�I����j |
�C���g���ŕ\�������A���ς��� �W�̍��̃g���E�}�I�ߋ����A�_�u���N���b�N�ōĕ\���B * �ŏ��̃C���g���I����A165�n����ʊO�ɑ��苎������ŁA�_�u���N���b�N�L���ƂȂ�B�Č��C���g���ł́A�C���g���I���シ���ɍČ��\�B |
|||||||
| ���C���g���Č� �i�\���^��\�� �{�J�ڕ\���j | |||||||||||
| ON | �f�F�͓��勴 | ���U�c�H [ TrainGif�K�i ] |
Down & Up �i�C���g���I����j |
�Ȃ� |
�C���g���Ř��Օ\������鋴���A�C���g���I����̉�ʏ�}�E�X�_�E�����̂ݍĕ\���B * �}�E�X�A�b�v�Ō��ɖ߂����A�����ɖ߂�킯�ł͂Ȃ��A������ƑJ�ڕ\������B |
||||||
| ON | �A���f�X �� | PeruRail [ Kids ] |
�C���g���ŕ\������鉩���̃��S���A�}�E�X�_�E�����̂݁A������ƍĕ\���B * �}�E�X�A�b�v�ł�����Ə�������̂͑��Ɠ��������A�}�E�X�_�E���ł̂�����ƕ\���́A����̂݁B |
||||||||
| ON | �嗤���f | Great Southern Railway |
�C���g���ŕ\�������H���}���A�}�E�X�_�E�����̂ݍĕ\���B * �I�[�X�g�����A�嗤���ׂ����������q��ԁi�c�̐擪�̋@�֎ԁj�����A�������f�́uIndian Pacific�v�A��k�c�f�́uThe Ghan�v�B |
||||||||
| ON | �嗤�c�f | ||||||||||
| ON | �_��̉w�i �� �j | �����S�� |
�C���g���ŕ\�������w�ɂ��A�}�E�X�_�E�����̂ݍĕ\���B * �w�ɂ�`���������A�`���Ɨ�Ԃ������Ȃ��B���̃W�����}���������邽�߂̎�@�B * ���̃V�[�����̂��̂� 24bit-PNG�A���t�@�`�����l���\����Ή��� IE6 �ł������邪�A�C���g���̉w�ɂ� 24bit-PNG�ŕ`���Ă��邽�߁A���������ɂ� IE7�ȍ~�K�{�B �i�ύX�^�w�ɔ����߈ێ��^�C���g���t�]�j * �w�ɔ����߈ێ��́A�w�ɂ����S�ɂ͏������Ȃ��B * �C���g���t�]�́u�\���v�Ɓu�����v���t�]����B�܂�A�w�ɕ\�����f�t�H���g�ƂȂ�A�}�E�X�_�E�����̂ݏ����ƂȂ�B |
||||||||
| ON | ���������I �c���g�� �i�{�g���\�����������j |
�O���S�� |
�v���w�B�C���g���ŕ\��������O���� JR���ː��v���b�g�t�H�[�����A�}�E�X�_�E���ōĕ\������B �}�E�X�A�b�v�� 0.5�b��ɁA�܂� JR����O�̌א����������A1�b��� JR�v���b�g�t�H�[����������i�K�߂��B * NHK���h���u���܂����v�̖k�O���w�V�[���Ƃ��ĕ\������Ă���ꍇ�iNo.1430+�j�́A�}�E�X�����͂Ȃ��B * ���� JR�͏ȗ����Ă��邪�A���� JR�̎ԗ��𑖂点��ݒ�ɕς����ꍇ�́A���̏�������߂�i��JR�w�펞�\���j���ƂɂȂ邩���B * �����Ɍ����A�\���^��\���̑J�ڕ\���ł͂Ȃ����A��i�K�߂������̕��ނƂ����B |
||||||||
| ON | �㐢�ւ̓`�� -1 �� | �O���S�� [ ��TK ] |
���z�w�B�܂��A�Ôg��̎S���\�����āA��ɓS�������������̃V�[���ւƈڍs����B�}�E�X�_�E�����ɁA�Ôg��Q��̎p���ĕ\������B |
||||||||
| ON | �㐢�ւ̓`�� -2 | Click �i�C���g���I����j |
���z�w�̑��ҁB���w�i���m�N���j �� �Ôg����i���m�N���j �� �^�]�ĊJ���B���̃C���g�����A�}�E�X�_�E�����ɍēx���肩�����B * ��ƈقȂ�A�����Ɍ����A�\���^��\���̑J�ڕ\���ł͂Ȃ����A��i�K�߂������̕��ނƂ����B |
||||||||
| ���C���g���Č� �i�\���^��\�� - �P���ؑցj | |||||||||||
| ON | �W�W� �i�{�g�����C���g���Ȃ��j |
���s�c�H [ Kids ] | Down & Up �i�C���g���I����j |
�Ȃ� |
�C���g���ŕ\�������w�ɂ��A�}�E�X�_�E�����̂ݍĕ\���B ����ɁA�}�E�X�A�b�v�i�{�^���𗣂�����j�Łu�w�ɏ����v�Ɓu�w�ɃV���G�b�g�\���v���ւ���B * ���{��������̉w�ɂ��c���Ă������A�n�k�œ|��B���̌�A�����`�ōČ������B���������M�d�ȉw�ɂ䂦�ɕ`�����������킯�����A������w�ɂ�`���Ɨ�Ԃ��݂��Ȃ��W�����}������A���������\����@�Ɏ������B �i�ύX�^�w�ɏ펞�\���j * �{�g�����́A�w�ɂ������C���g�����Ȃ��B���̌��ʁu�}�E�X�_�E�����̂݉w�ɏ����v�ƁA�}�E�X����̈Ӗ����t�]����B |
||||||
| ON | ���t | ���d | Down �i�C���g���I����j |
�܂��H���}��\�����A�k�씒�~���w�܂ŃX�N���[�������Ƃ���ŁA�l�G�̋��t���\���ɐ�ւ��B�}�E�X�_�E�����ɁA�k�씒�~���w�t�ߘH���}�̂ݍĕ\�����邪�A�H���}�S�̂̃C���g�����Č�����킯�ł͂Ȃ��B * �C���g���͓���t�����A�Č��͒P���ؑւ̂݁B |
|||||||
| ON | ���� | ���S���} [ Kids ] |
�C���g���ł́A���É���V��t�̑S�̐}��\��������A���͂ɃY�[���A�b�v����B�}�E�X�_�E�����ɁA���̓V��t�S�̐}���ĕ\������B * �C���g���͓���t�����A�Č��͒P���ؑւ̂݁B |
||||||||
| ON | �����A�W�A -2 | Kazakhstan Railway [ 2/3 TK ] |
�C���g���ŕ\�������S�����S���A�}�E�X�_�E���ōĕ\�����邾���B |
||||||||
| ON | �����A�W�A -3 | ||||||||||
| ON | ���@�̍\�� | ���S C62 |
�C���g���� C62�̊O�ς�\��������A�����\���̕\���ɕς��B�}�E�X�_�E���ŊO�ς��ĕ\������B |
||||||||
| ON | ��w -1 | JR�����{ �L�n40 |
�C���g���ŕ\�������w�����A�}�E�X�_�E���ōĕ\�����邾���B |
||||||||
| ON | ��w -2 �� | JR�����{ 103�n 3550�ԑ㓙 |
|||||||||
| ON | ���h�w�O | �o�X�� [ TB�K�i�^5/6TK ] |
|||||||||
| ON | ���k��C -1 | 49671���@ |
�C���g���ŕ\������錚���̊O�ǂ��A�}�E�X�_�E���ōĕ\�����邾���B �i�ύX�^�t���[���g�� �� �{���g���j |
||||||||
| ON | �����`���[�u �� | Hyperloop One |
�C���g���ŕ\��������n�̂���`���[�u�[���A�}�E�X�_�E���ōĕ\�����邾���B �i�ύX�^�t���[���g�� �� �{�c���g���j |
||||||||
| ���V�[���ĉ� | |||||||||||
| ON | �����̎��n�� �� �c���g�� |
�O���S�� | Click �i�V�[���I����j |
�Ȃ� |
�ꏄ�ŃV�[���I���B���̌�A��ʃN���b�N�Ń��v���C�B * �����ЂƂA�k�Ќ�̎O���S���Łu���܂����v�B�e���q�����鎞�����o�ꂷ��q���C���̊G���}�E�X�_�E�����̂ݏ�������@�\������B |
||||||
| ON | �[�C�� �� |
���� 6500 �i�S���ȊO�j |
�X�^�[�g���Č��ɖ߂����Ƃ���ŃV�[���I���B���̌�A��ʃN���b�N�ōĉ��B * �V�[���̍\�����������[�v�ɂȂ��Ă��Ȃ����߁A�N���b�N�őS�Ă����Z�b�g����d�g�݂ɂȂ��Ă���B |
||||||||
| ON | ���������� �� �c���g�� |
MV-22 Osprey �i�S���ȊO�j |
|||||||||
| ���ʂ̃V�[���ؑ� | |||||||||||
| ON | ���D�̋�z -1 �� | �ˋ�S�� | �ԍ���̂� Click |
�ԍ��� |
�n�}��̔ԍ��N���b�N�ŁA���̔ԍ��̃V�[���ւƐ�ւ���B�A���A�m�F�_�C�A���O�͏o��̂ŁA��ւ������Ȃ��ꍇ�́u�L�����Z���v�\�B * �n�}�ォ��I�������ꍇ�Ɍ���A�I�����ꂽ�V�[���ɒn�}��lj����� �{�c�g�� �ɂȂ�̂Œ��ӁB�܂��A���̒n�}�ォ����ԍ��N���b�N�ŃV�[���ؑւł��邪�A���̃y�[�W�̈����O�Ƃ���B�c�c���̎��ɑI�����ꂽ�V�[���ɂ́A�����_�u���N���b�N�ňꎞ�I�� 80px���ɖ߂��@�\��t���Ă���B�ʏ���_�u���N���b�N���肪�������A�f������x�N���b�N���Ȃ��Ǝt���Ȃ��B |
||||||
| ON | ���]�[�g�� -3 �� | Sentosa Express | �w����̂� Click |
�w���� |
�w���N���b�N�ŁA���̉w�̃V�[���ւƐ�ւ���B��Ɠ��l�A�m�F�_�C�A���O���o��B |
||||||
| ON | �y�� -14 �{�c���g�� �i�{�g���\�����j |
- | �w����̂� Click --------- Triple Click Double Click �� |
�n�}��̉w���N���b�N�ŁA���̉w�̃V�[���ւƐ�ւ���B�m�F�_�C�A���O����B * �n�}�����\�����[�h�i�{�g���j���̂݁B * �{���͓����f�B�Y�j�[���]�[�g�̃��m���[���V�[�������A�n�}�����\�����[�h�ł̓��m���[�����s�Ȃ��B ---------------------- �g���v���N���b�N�ŁA�t���[�������ꎞ�I�� 80px �ɖ߂��^�_�u���N���b�N�Ŗ{���̃T�C�Y�ցB * ���̋@�\�ɂ��āA���̃y�[�W�ȊO�ł͓��ɕ\�����Ă��Ȃ��̂ŁA�B���@�\�Ƃ�������B * �k��������Ԃł́A��L�A�V�[���ؑ@�\�͓����Ȃ��B * CSS3 �Ή��u���E�U�̂݁B |
|||||||
| ON | �n�} -6 ���g�� |
IR��������S�� �����̕��Ƃ�ܓS�� �������g�L�߂��S�� |
�ꕔ�w����̂� Click |
�ꕔ�w���� |
�n�}�ɋL���ꂽ�A�u�䗘�����v�u�s�U�v�u�L�Ԑ�v�̂݁A���ꂼ��̉w�V�[���ɐ�ւ���B�m�F�_�C�A���O����B * �w���̏�Ƀ}�E�X���悹�ĉ��F���\�������w���A�ؑ։\�B |
||||||
| ������@�\ | |||||||||||
| ON | ���C�� �� �{�����g���{�E�g���g�p �i�{�g���\�����j |
FS ETR500 [ Kids ] |
Drag �i�E�j �E��40px�ȏ� 2�b�ȓ� |
�Ȃ� |
��ʏ㍂���h���b�O�ŁA�E��t���[���̃^�C�g���������ˏo�B���B�����������~�j�Q�[���B * �h���b�O�������h���b�O���ԂŌ��܂邪�A�����Ƀh���b�O�������ǂ������`�F�b�N���Ă���B�߂ɂȂ�ƁA�ˏo���x���������ċL�^�������Ȃ�B * �K�R���̂Ȃ��M�~�b�N�B�}�E�X�{�^���������Ă��痣���܂ł̎��ԍ��������ɔ��f������X�N���v�g�̃e�X�g�����������B * 2015�N����A�ꉞ cookie �ɋL�^���c���d�l�Ƃ����B�Ȃ��A���̃y�[�W�ɂ� cookie�����@�\�Ȃ��B���uCookie �Ǘ����v�y�[�W�ցB |
||||||
| ON | �v -3 | ��C������� | �v��̂� Down & Up Long Press �i5�b�j |
�v�� |
�v��}�E�X�_�E���Ŕv�𗠕Ԃ��A�}�E�X�{�^���𗣂��Ɩ����v��I�ђ����B ����ɁA�v��}�E�X�{�^���������T�b�ȏ�ŁA�u���{�����v�v���u���������v�v���uAmerican Mahjong Tile�v���g�O���Ő�ւ���B * �e�v�����X�Ə��ĕ\������ꗗ���[�h�i×�g���j���́A�v��͏���^��~�p�ɂȂ�B |
||||||
| ON | �g�����v �� | TGV-POS | �{�^����̂� Click |
�{�^���� |
�{�^���N���b�N�ŁA�g�����v��I�ђ����B * �e�J�[�h�����X�Ə��ĕ\������ꗗ���[�h�i�{�g���j���́A�{�^���͏���^��~�p�ɂȂ�B |
||||||
| ON | �ԎD | ���@����̓��} |
�{�^���N���b�N�ŁA�ԎD��I�ђ����B * �e�D�����X�Ə��ĕ\������ꗗ���[�h�i�{�g���j���́A�{�^���͏���^��~�p�ɂȂ�B |
||||||||
| ON | �X���b�g �� �{�c�g�� �i�{�g���\�����j |
Las Vegas Monorail |
�{�^���N���b�N�ŁA�X���b�g���B * �P�ɂ��������N���b�N���ĉ蓮���[�h�iMANUAL�j�ƁA����ɉ�鎩�����[�h�iAUTO�j������A�ŏ��ɂǂ��炩�I�ԁB * ���X�X���b�g������ɉ��V�[���������̂ŁA�}�E�X����\�ɉ����������̂́A�������[�h�ł͂��܂�Ӗ����Ȃ������B�Ȃ��A�������[�h�́u777�v���o���Ƃ���Œ�~����B * �R�C�������Ԏ��i�}�C�i�X�j�ɂȂ��Ă����s����B���̐����̂܂܁Acookie �� 1000���ۑ������B |
||||||||
| ON | Sentosa Express |
�{�^���N���b�N�ŁA�Ղ��B |
|||||||||
| �c�t���[����̃}�E�X���� |
�i�ύX�^�Q�[�� �� �{�c�g�g�p�j * �{�g�����́A�c�t���[�����ɕ\������郋�[���b�g���ł̑���ƂȂ�B * �ڍׂ́����̃y�[�W�����u�c�t���[�����̃}�E�X����v���ډ��ցB |
||||||||||
| ON | ���V�A���E���[���b�g | Trans Siberian [ Kids ] |
Click | �Ȃ� |
���s��ʃN���b�N�ŁA���{���o�[�̃V�����_�[���B * Safe �̎��̓��g���C�\�BHell ���o��ƏI���B |
||||||
| ON | ���� �� �c�g�� �E�g�g�p |
���y�d�C�S�� [ �{TK ] |
����͈̔� Click �{Form���� Wheel |
�ɂ���� �ω� |
���������A�q���邾���B * 1 - ���\�̚�U���i�������̂͒m�炸�j���N���b�N����ƁA���U���ăT�C�R���̖ڂ�����B * 2 - �q����؎D�̐����t�H�[���ɓ��́B * 3 - ���z�̕~���i�~����j�̏㉺�A�����������N���b�N����Ɩ؎D���u����A�q�����m��B * 4 - ���\���A�b�v�ɂȂ�A���ʕ\���B * 5 - �؎D�̎c�����������A���\�N���b�N�ōēx�q������B�؎D�̖����� cookie �ɕۑ������B * �؎D�̏��������� 50�B * IE �ȊO�́A�}�E�X�z�C�[������ŁA�t���[���̊g�k���\�B * ���s�V�[���͉E�t���[���̂݁B���y�Ȃ͓̂��ɈӖ��͂Ȃ��A�摜�̐F�����Ƒ傫�����œK����������I�����B |
||||||
| ON | �A�i���O���v �� �c���g�� �iSVG �Ή��u���E�U�j |
��F����S�� | ���v���̂� Click |
���v�� |
�u�X�e�b�v�^�j�^�X�C�[�v�^�j�v���ւ���B * �X�e�b�v�^�j���b�j���J�`�J�`���B�N�I�[�c���v�̑唼�B * �X�C�[�v�^�j���b�j���X�[�b�Ɠ����B�@�B�����v�B * ���v�́A�C�����C��SVG�iScalable Vector Graphic�j�ɂ��`��B * ���v������̂ŁA15�b�Ԋu�Ŏԗ����ʉ߂���悤�ɂ��Ă���B |
||||||
| �������c | |||||||||||
| ON | �F�� | C62�� | Drag �i�㉺���E�j �~ |
�Ȃ� |
�w�i�̉F�����A�����ɃX�N���[������B * �}�E�X����ɔ��������ĕ��i�������Ƃ����߂Ď��s�����V�[���B�X�N���[�������Ă��e���̂Ȃ��F����Ԃ����玎�s�ɂ��傤�Ǘǂ������̂��B���s�䂦�ɁA�\���Ƃ��Ă͂܂������Ӗ��̂Ȃ����̂ɗ��܂��Ă���B * �}�E�X�𗣂��iUp�j�ƁA�w�i��͌��̈ʒu�ɖ߂��Ă��܂����A����������߂��̎���B * �X�N���[�������̈��ݒ肵�Ă��Ȃ����߁A���s�V�[������h���b�O����ƁA���̃y�[�W�̂���{���t���[�����X�N���[�����Ă��܂��B * �^�b�`����s�B |
||||||
| Double Click �~�� |
�_�u���N���b�N�ŁA�V�[�����t���܂ɂ���B�㉺�̂Ȃ����d�͂̉F���炵���̕\���B * ���̔��]�@�\�́ACSS3 �Ή��u���E�U�̂݁B * �_�u���^�b�v�ɂ͔�Ή��B |
||||||||||
| ON | �S�� | UP Big Boy | Drag �i���E�j |
���q�Œ�E���i�X�N���[���̃V�[�������A�}�E�X�h���b�O�Ŏ��q�̈ʒu�������ɕω��B * ����ȋ@�֎ԂȂ̂ŁA���q���X�N���[�������Ȃ��ƑS�e�������Ȃ��B�Ƃ������ƂŁA�g����ł݂��@�\�B * ���̃V�[������������́A�܂��t���[�����g��������@��m��Ȃ������킯�ˁB |
|||||||
| ���X�^�C������ | |||||||||||
| ON | Opacity �e�X�g -3 ���~ �iWindows IE9�ȑO�j |
JR�����{ �e��ʋΓd�� | Down �� |
�Ȃ� | CSS�ɂ�锼�����\���B��ʏ�}�E�X�_�E�����ɁA�s�����x��������Ɖ����邾���B * -3 �� Windows IE9�ȑO ��p�� CSS filter:alpha() ���g�����������B * -4 �� CSS3 �� opacity ���g�����������BIE�� 9�ȍ~�K�{�B * �����Ƃ��\�������̂� IE9�����B * �摜���̂��̂����ɂ��Ă��܂� 24bit-PNG ���g�������A���i����q�̉摜�Ƃ��ẴN�I���e�B�͏�ł���B�������A�w��ɂ�锼�����̏ꍇ�A���� GIF�������߂ł��邵�AJavaScript �ŕs�����x�����R�ɕς����郁���b�g������B�M�~�b�N�I�ȓS���V�[���ɂ͗L���Ȏ�@�����A�u���E�U����ɂȂ�̂́A��Ή��u���E�U�����ɑ��݂��Ă���Ԃ̓f�����b�g�B |
||||||
| ON | Opacity �e�X�g -4 �� �iCSS3 �����u���E�U�j |
||||||||||
| ON | Transform �e�X�g -1 �� �iCSS3 �����u���E�U�j |
�X�m�[�����L�[ | Click �� |
CSS�ɂ����z�\���B��ʏ�N���b�N�ŁA�X���ς��B
* CSS �� transform : rotate() ���g�����\���BCSS3�����u���E�U�ł����\���ł��Ȃ��̂Ńu���E�U����BIE�� 9�ȍ~�K�{�B |
|||||||
| ON | ���|�� -1 ���k�� �c�g�� |
�F�{�s��ʋ� 9700�` | Double Click �� |
��ʏ�_�u���N���b�N�ŁA�c���ϊ��B * CSS3�Ή��u���E�U�̂݁B |
|||||||
| ON | �}��̊X -1 �� | San Francisco Cable Car | �_�u���N���b�N�ŁA�^���I���z�\���ƁA�X�Εt�̃��A�����z�\�����ւ���B * ���̌X�@�\�́ACSS3 �Ή��u���E�U�̂݁B |
||||||||
| ���t���[������ | |||||||||||
| ON | �B�ꂵ���� �� ���g�� |
�V�����i�Z�ږ͌^�j [ Fun ] |
�H��@Drag �i���E�j �I��@Click |
�H��ƁI��t�� |
���E���̂Ȃ��t���[���͒ʏ�}�E�X�h���b�O�ŃT�C�Y�ύX�ł��Ȃ����A�X�N���v�g���g���Ή\�B�Ƃ������ƂŁu�H�v���h���b�O���邱�ƂŁA��̍��E�t���[���̋��E���ړ��ł���悤�ɂ��Ă݂��B�Ȃ��u�I�v���N���b�N���邱�ƂŌ��ɖ߂�B * �X�N���v�g�������Ă݂������������ŁA�S���V�[����������Ƃ����ړI�ɂ́A���ЂƂ��ɗ����Ȃ��B * �h���b�O�\�Ȕ͈͂́A�ʏ�ʒu���獶�� 100px�A�E�� 1000px�B�������֑��s�t���[�����k�����邱�Ƃɂ͈Ӗ��͂܂������������A������X�N���v�g������������������A�Ƃ������Ƃɐs����B�w�i�̐F�т́A100px���������ڈ��B |
||||||
| ON | �����L �g�ړ� |
�s�c 10-300�`�� [ Kids ] |
Drag �i���E�j 50px�ȏ� �� ���� 50px�ȉ� �� ��~ |
�Ȃ� |
���s��ʏ�̍��E�h���b�O�ŁA���s�V�[���\���ʒu���h���b�O�����ֈړ��J�n�B50px�ȉ��̃h���b�O�i�܂��̓N���b�N�j�Œ�~�B * �K�R���̂Ȃ��M�~�b�N�B�}�E�X�{�^�������������W�Ɨ��������W�̍��������ɔ��f������X�N���v�g�̃e�X�g�����������B |
||||||
| ON | �����I�� �c���g�� |
�L�n181�n�� | �{�^����̂� Click Wheel |
�{�^���� |
��ʓ��ɂ���{�^���N���b�N�ŁA���s�t���[�����̊g�k��I���\�ɂ������́B * �I���ł���̂́A220px�i�f�t�H���g�j�A400px�A600px�A800px�A1000px�A1200px�A1600px�B * �L�����s�V�[����������ɂ͗L�������A�L����ƃ��j���[�t���[�����E�ɂ���Ă��܂��A���j�^�ɂ���Ă͉E��ʊO�ɏo�Ă��܂��B�ؑ։\�ɂ����̂́A���̂��߁B * �}�E�X�z�C�[������ŁA�����I���{�^���̂���t���[���c�g���������o������������߂��肷��B |
||||||
| ON | ������ -1 �c�g�� |
�L�n40 | �{�^����̂� Click Key |
��ʓ��ɂ��� ���{�^���N���b�N�ŁA���s�t���[�����̊g�k��I���\�ɂ������́B * ���{�^���Ŋg���A���{�^���Ŗ߂��B * �{�^���̈ʒu�́u�������v�ł͈ړ����邪�A�u�s�c��v�͍���Œ�B * 80px���i�f�t�H���g�j�ƁA�c�g���̓���̂݁B * �g�����@�́u�������v�� 350px���A�u�s�c��v�� 230px���B * ���s�t���[�����A�N�e�B�u�ŁA���p�p�����[�h�̎��̂݁A�L�[�Ŋg�k�ؑ։B * ���o�C���r���[�A�ł� 140px���ŕ\��������ŁA�s�����͏㉺�X���C�v�ŕ\���͈͂�ύX����d�g�݁B |
|||||||
| ON | �s�c�� �c�g�� |
�V���l���ΓS�� | |||||||||
| ON | �y�ւ̕��� -4 �c���g�� |
�z�C�b�g�R�� [ 1/25 (72dpi) ] |
��ʓ��ɂ��� ���{�^���N���b�N�ŁA���s�t���[���i�����ƕ��j�̊g�k��I���\�ɂ������́B * ���{�^���Ŋg���A���{�^���Ŗ߂��B * �{�^���̈ʒu�͍���Œ�B * 80 �~ 220px�i�f�t�H���g�j�ƁA�c���g�� 225 �~ 370px �̓���̂݁B * 1/25 �Ƃ���������Ȃ��k�ڂ́A�k�Ă𒆐S�Ƃ������呤�ʐ���̐��E�ɂ�����ő勉�T�C�Y�B�ނ�͂��̏k�ڂŃA�����J�̋���ȋ@�֎Ԃ�`���Ă��邪�A�������ɂ��̑傫���̑��s���q�i�ʂ̕\���t�̉摜�j��`���̂͐h���̂ŁA�y�֎��q�ɂ����B |
||||||||
| ON | �n�} -5 �c�g�g�p |
���S�u�������v | �{�^����̂� Click �i�C���g���I����j Key |
��ʓ��ɂ��� ���{�^���i�ƉE���́u�n���v������j�N���b�N�ŁA�c�t���[�����n�}���o������B * ���͍��E�\���B�E�����Œn�}�\���A�������Ŗ߂��B * �n�}��uJapan�v�͈̔͂Ƃ��Ĕ��ԐF�ɓh���Ă���̂́A�����̗̓y�̑��A�c�ؒn���܂ށB * ��Ɠ������A���p�p�����͋L�[�Ŋg�k�ؑ։B�ؑւł��Ȃ����́A���s��ʂ���x�N���b�N�B |
|||||||
| ON | ���I�ȃt���[�� �� �c���k�� �c���g�� |
���� E851 [ ���k�� ] |
�{�^����̂� Click �_�C�A���O�m�F�t |
�{�^���N���b�N�ŁA���s�V�[���������I���B * ���s���q�́A��TK���� LTC!�k�ڂ܂ŁB���q�̃T�C�Y�ɍ��킹�āA�t���[���̃T�C�Y���g�k����B���Ȃ�ڏ��ȃV�[���ł��邽�߁A����̕Ћ��Ɂu�ً}��~�v�{�^����ݒu�����B�N���b�N����Ɗm�F�_�C�A���O���o����ŁA�t���[���T�C�Y��W���ɖ߂��ăV�[���I���ƂȂ�B |
|||||||
| ON | �s���~�b�h -2 �� �c�g�� �{�g�ړ� �i�{�g���\�����j |
Egyptian Railway [ Kids ] |
Double Click �i�C���g���I����j |
�Ȃ� |
���s��ʁi�y�сA���̍����j��A�_�u���N���b�N�ŁA���s�V�[���̊J�B * ���s�V�[����������Ԃ���J���C���g���̍Č��ł�����B |
||||||
| ON | �O���ێR �� �{�c���g���{�c�g�g�p �i�|�~Ψ�g���\�����j |
JR�����{ E5�n [ ��TK ] |
Double Click �~ |
��ʏ�_�u���N���b�N�ŁA�ꎞ�I�Ƀt���[������ 80px�ɖ߂��B * ������x�A�_�u���N���b�N���邱�ƂŁA���ɖ߂�B * �O���ێR�́A�_�u���^�b�v��Ή��B * ���g�����@�͂��̂܂܂Ȃ̂ŁA���g���ŏ����Ă��܂��v���_�E�����j���[�́A�k�������\������Ȃ��B * ���������{�� -5 �́A�t���T�C�Y�� 80px���̊Ԃɒ��ԃT�C�Y������B3�i�K�g�O���ؑցB * �����g���@�b�T�[��-2 �́A�{�g���Łu�{�E�g�g�p ���E�t���[���ђʁv�ƂȂ邪�A�k�����A�ђʕ����͕\������Ȃ��Ȃ�B |
|||||||
| ON | �t���[���g���i���j �c�g�� |
���� E851 �� [ LTC!�K�i ] |
Double Click | ||||||||
| ON | ���˓��C -3 �c�����g�� |
JR�l�� 8000�n�� [ ��TK ] |
|||||||||
| ON | �{�C�W���[ -2 �� �c�����g�� |
NASA "Voyager" �i�S���ȊO�j |
|||||||||
| ON | �u���[�W�I�� �� �c���g�� |
�x���j�i�}�s�� | |||||||||
| ON | �֍����� �� �c���g�� |
�����o�R�S�� | |||||||||
| ON | ���������{�� -3 �� �c���g�� |
�؈� ���Ύ� | |||||||||
| ON | ���������{�� -5 �� �c���g�� |
||||||||||
| ON | ���������{�� -7 �� �c�����g�� |
||||||||||
| ON | ���������{�� -8 �� �c���g�� |
||||||||||
| ON | �����g���@�b�T�[�� -2 �� �c���g�� |
�X�͋}�s�� | |||||||||
| ON | �����g���@�b�T�[�� -3 �� �c�g�g�p �{���g�� �i�{�|�g���\�����j |
Down --------- Double Click Triple Click |
�}�E�X�_�E�����́A�c�t���[���ɏc���@�s�N�Z����K��\���B * �{�|�g�����ȊO�����l�B ---------------------- �_�u���N���b�N�ŁA�c���t���[���� 220px�܂ŏk���B�g���v���N���b�N���ƁA�X�ɏk���B�ēx�_�u���N���b�N�ŁA�V�[���{���̃T�C�Y�ɁB * �c�t���[�����_�u���N���b�N�ɂ͔������Ȃ��B�܂�A��������̂́A�ォ�� 80px�܂ŁB * �g���V�[���́A�{���t���[��������������ɉ��P���邽�߁A�d�l�ύX�����B�ȑO�̃V�[���́A�|�g���Ƃ��Ďc���Ă���B���̌Â��d�l�ł́A���s�t���[���̏c�g��������A�_�u���N���b�N�� 80px���ɖ߂�B * Ψ�g�����́A�c���t���[���� 220px�ɏk��������Ԃ������\�������B |
||||||||
| ON | �����g���@�b�T�[�� -3 �� �c�g�g�p �i�{�|ΨΛ�g�����������j |
�g���v���N���b�N�ŁA�c�t���[�����k���^�_�u���N���b�N�ŏk�������B * ���̋@�\�ɂ��āA���̃y�[�W�ȊO�ł͓��ɐ������Ă��Ȃ��̂ŁA�قډB���@�\�B |
|||||||||
| ON | ����Ȃ� -4 �c�g�g�p |
���S/�R�Z�N�̎��q�e�� | Double Click Triple Click |
||||||||
| �� | �� ���s�t���[����̑��� |
* �ȏ�́A���s��ʏ�ł̑���B |
|||||||||
| �� | �� ���t���[������̑��� |
* �E�チ�j���[�t���[����c�t���[������̃}�E�X����V�[��������B * ���炭��͊ȒP�ŁA���ꂼ��̃t���[���Ƀ}�E�X���W���擾�������g�ݍ������B���s�V�[�������炻����Q�Ƃ��ăf�[�^���擾���邱�ƂŁA���t���[�����瑀�삪�\�ɂȂ����B�E��t���[������̕����{���t���[���������Ȃ������b�g�����邪�A��������i�^�C�g�������Ƃ̏d�Ȃ������邱�ƂŁj���s�V�[�����痣��Ă��܂��f�����b�g������B�܂��A�ǂ���̏ꍇ�ł��A�y�[�W�E�X�N���[���Ƃ̊�����������B * ���t���[������̑���́A�}�E�X�̃N���b�N�{�^���������Ă��痣���܂� 0.1�b�ȓ����Ɣ������Ȃ��ꍇ������B�c�c����t���[���̑��s�v���O����������A���t���[���̃}�E�X����̃`�F�b�N�� 0.1�b�P�ʂōs���邽�߁A���̊Ԃ� Down�{Up ���������Ă��܂��� Down �Ŏn�܂� Up �ŏI��鏈�����A�n�܂�O�ɏI����Ă��܂��̂��B * ���t���[������̑���̂��߂ɁA���s�t���[�������ǂ�ȍ��W�f�[�^���擾���Ă���̂��H�@JavaScript �I�ȋ���������l�́ANo.1340x ������ꂽ���B����͌��X�A�Ƃ����o�O�̌�����T�����߂ɍ�����c�[���B����Ō������o�O�͏C���ρB�t���[���O�܂Ńh���b�O�������A���W�擾���~����u���E�U�ƁA�O�Ȃ̂ɍ��W���擾��������u���E�U������̂��A����Ŕ���B�Ȃ��A���N���b�N�i�z�C�[���N���b�N�j�ŁA�g�������t���[�����@��߂���B * ���̃T�C�g�̃t���[���\�����悭������Ȃ��ꍇ�� No.129+ �Q�ƁB |
|||||||||
| ���E��t���[�����̃}�E�X�����@�������s�t���[���ȊO���瑖�s�t���[���𑀍삷��i�P�j | |||||||||||
| ON | ���z�_���[ �E�g���g�p |
�G�W�v�g�S�� [ Kids ] | �X���C�_��̂� Drag �i���E�j |
�E�チ�j���[�t���[���ɁA�X���C�h���̑��x�R���g���[����lj��B |
|||||||
| ON | �ΐF�@�֎� �E�g���g�p |
GWR 4900 | |||||||||
| ON | �� �E�g���g�p |
�J�c�~���R�`�i16�ԁj [ Kids ] |
����B�A���A�X���C�h�̕������t�B * �E�s�V�[���͉E�[���S���A���s�V�[���͍��[���S���A�Ƃ������R�ŋt�ɂȂ�B |
||||||||
| ON | �O���𗬖͌^ �E�g���g�p |
�J�c�~���R�`�iO�Q�[�W�j [ Kids ] |
|||||||||
| ON | ���̑��l�� �� �����g�� �E�g���g�p |
�V�����i�Z�ږ͌^�j [ Fun ] |
|||||||||
| ON | ���� �����g�� �E�g���g�p |
EF65�{20�n | �X���C�_��̂� Drag �i���E�j �i�����ɗ����j �� |
CSS�ɂ��c�ݕ\���B�E��t���[���̃X���C�h�ŁA�p�x���ς��B * CSS �� transform : skew() �� scale() �̋@�\���܂� matrix() ���g�����\���BCSS3�����u���E�U�ȊO�ł́A���̋@�\�Ȃ��B * �X���C�h�o�[�́A���͈ړ����Ă���E��t���[���ɋt����āA�����ځA�����ʒu���ێ������Ă���B���̊֘A�ŁA�}�E�X�_�E�����������œ������Ȃ��Ɨ��ꂽ���������Ă��܂��B * �c�݂́A�ő� 30�x�B |
|||||||
| ON | ��| �����g�� �E�g���g�p |
�x�ǖ�m���b�R�� | |||||||||
| ON | �W�O�\�[ �� �����g�� �E�g���g�p |
�䂣�g�s�A�a�q�� |
����B�A���A�c�݂̊p�x���t�B |
||||||||
| ON | Transform �e�X�g -2 �� �iCSS3 �����u���E�U�j �{�E�g���g�p�i�{�g�����j |
E6�n [ Toys ] [ ��� ] | �_�C������̂� Drag �i��]�j �� |
CSS�ɂ���]�\���B�E��t���[���̉�]�_�C�����ŁA�p�x���ς��B * CSS �� transform : rotate() ���g�����\���BCSS3�����u���E�U�ł����\���ł��Ȃ��̂Ńu���E�U����BIE�� 9�ȍ~�K�{�B * �f�t�H���g�ł͎�����]�����A�{�g�����ɂ͎蓮��]�ƂȂ�B |
|||||||
| ON | �T�C�R�� �E�g���g�p |
Amtrak | �{�^����̂� Click |
�E��t���[���̏����ȁu�Z�C�҃{�^���v�ŁA�����ɃT�C�R����U��Ȃ����B |
|||||||
| ON | �����x��r �E�g���g�p |
�x�R���C�g���[�� |
��ɓ����u�Z�C�҃{�^���v�ŁA���̎��q�ɃX�L�b�v�B�A���A�������Ē�~����܂ł̓{�^�������B |
||||||||
| ON | S.K.I.P.�� �{�E�g���g�p�i�|�g�����j |
�]�m�d |
�E��t���[���̂V���{�^���ŁA�X�|�b�g���i��I���B * �ʏ�̓X�|�b�g���i�̕\���͎����ؑւ����A�s�ꎞ�I cookie�t�g�p���͎蓮�I���ƂȂ�B * �E�[�́u0�v�{�^���́A�X�|�b�g���i�̏����B |
||||||||
| ON | �ِ� �{�E�g���g�p�i�{�g�����j |
BigBoy ��? |
�E��t���[���̂T���{�^���ŁA���i��I���B * �ʏ�͎����łU�̕��i�����ɐ�ւ���V�[�������A�s�ꎞ�I cookie�t�g�p���͎蓮�I���ƂȂ�A�s���ɂ��I�������ЂƂ����B |
||||||||
| ON | �`��H�� -5 �{�E�g���g�p�i�{�g�����j |
�L�n40 |
�E��t���[���̂T���{�^���ŁA�H����I���B * �ʏ�͉w�`����H�����Ɏ����ؑւ��邪�A�s�ꎞ�I cookie�t�g�p���͎蓮�ؑւƂȂ�B * �C���Ԃ����Ԃ���܂ł͐ؑփ{�^���͕\������Ȃ��B * �E�[�́u0�v�{�^���́A�H���̏����B |
||||||||
| ON | �i���X �� �iIE�ȊO�j �{�E�g���g�p |
321�n |
�E��t���[���̂S���{�^���ŁA���z�����i�̂ڂ������I���B * CSS�́ufilter : blur�v�̋��x���ւ��邾���B * �E�[�́u0�v�{�^���́Ablur���ʂ̏����B |
||||||||
| ON | �`���r �{�E�g���g�p�i�{�g�����j |
�x�ǖ�m���b�R |
�E��t���[���̂S���{�^���ŁA���i��I���B * �ʏ�͎����łR�̕��i�����ɐ�ւ���V�[�������A�s�ꎞ�I cookie�t�g�p���͎蓮�I���ƂȂ�A�I������ No.597 �����łȂ� No.598 �̉摜��lj����ĂS�Ƃ����B |
||||||||
| ON | �F�D�I�אl �E�g���g�p |
���s�c�H [ Kids ] |
�E��t���[���̂R�F�{�^���ŁA�S���]�����]��~��I���B |
||||||||
| ON | �����̉��� �� �E�g���g�p |
C62 |
�E��t���[�����{�^���ŁA���s�]��~��I���B |
||||||||
| ON | �A�C�X�X �� �{�E�g���g�p �{�c���g���{�c�g�g�p �i�{�g���\�����j |
�V�����i�Z�ږ͌^�j [ Fun ] |
|||||||||
| ON | �ʼnʂė��� �{�E�g���g�p�i�|�g�����j |
�L�n54-500�ԑ� |
�E��t���[���̃{�^���ŁA���i�X�N���[���𐧌�B * ���]��~�]�E�̂R�{�^���B |
||||||||
| ON | �������� �� �{�E�g���g�p�i�{�g�����j |
321�n |
�E��t���[���̃{�^���ŁA���̓X�N���[���𐧌�B * �������]���]��~�]�E�]�E�����̂T�{�^���B * �ʏ�͎����X�N���[�������A�s�ꎞ�I cookie�t�g�p���́{�g���ł͂̓R���g���[���\�ɂȂ�A�X�N���[�����~�߂ēǂނ��Ƃ��ł���B * �|�g���ł́A�ʂ̕������̗p�B�ڍׁ����L�B |
||||||||
| ON | ���C�����G�I�� �� �{�E�g���g�p�i�{�g�����j |
0�n | |||||||||
| ON | �쑍���������` �� �{�E�g���g�p�i�{�g�����j |
255�n�� | |||||||||
| ON | ���q �{�E�g���g�p�i�{�g�����j |
��C������� | |||||||||
| ON | �玚�� �� �c�g�� �{�E�g���g�p�i�{�g�����j |
�����l���c�H | |||||||||
| ON | �������� �� �{�E�g���g�p�i�|�g�����j |
321�n | �E��t���[�����S�� Drag |
�E��t���[�����}�E�X�_�E���A�܂��̓h���b�O�ŁA�ÓT�̕��͂��E��t���[�����Ɉ����o���B * �ʏ�͎����X�N���[���A�{�g���Ŏ蓮�X�N���[���ƂȂ邪�A�|�g���i�y�� Ψ�g���j�ł͑��s�V�[���̊O�Ɉ����o�������B * �Õ���ǂނɂ́A�����炭��Ԍ��₷�����������A�E�B���h�E���E�[�ȏ�Ɉ����o���Ȃ����_������B���Ɂu��������v�Ɓu�쑍���������`�v�́A�t��HD�i1920px���j�ł����S�ɂ͈����o���Ȃ��B �i���o�C���r���[�A�ł̌����� �@�@�@: ���������^���C�����G�I���^�쑍���������`�^���q�^�玚�� �� �{�c���g���j * ���o�C���r���[�A�ł���ʕ��ŕ\��������ŁA�s�����͍��E�X���C�v�ŕ\���͈͂�ύX����d�g�݁B |
|||||||
| ON | ���C�����G�I�� �� �{�E�g���g�p�i�|�g�����j |
0�n | |||||||||
| ON | �쑍���������` �� �{�E�g���g�p�i�|Ψ�g�����j |
255�n�� | |||||||||
| ON | ���q �{�E�g���g�p�i�|�g�����j |
��C������� | |||||||||
| ON | �玚�� �� �c�g�� �{�E�g���g�p�i�|Ψ�g�����j |
�����l���c�H | |||||||||
| ON | �叫�R �� �c���g�� �E�g���g�p |
�P�H���m���[�� | �{�^����̂� Click |
�E��t���[���̃{�^���ŁA���s�t���[���̊g�k��I���\�B ����ɁA�g�厞�ɕ\�������A�Z�Ɓ~�̃{�^���ŁA�����Ɣp�����ؑ։B |
|||||||
| ON | �s�s�v�� -2 �{�c���g���{�E�g���g�p �i�{�g���\�����j |
�d�c���m���[�� | ����G���A���̂� Click �� |
�E��t���[�����A�^�C�g���uOpaku�v�����{���̉��̃{�^�����G���A�̃N���b�N�ŁA�ꎞ�I�Ƀt���[������ 80px�ɖ߂��B * �����ꏊ�̃N���b�N���A�I���E�I�t�����p����A�g�O���I�ȐؑցB * ���s�V�[�����k�����Ă��܂����A���̋@�\�̌��ˍ����ŁACSS3 �Ή��u���E�U�̂݁B * �ꕔ�V�[���ł́AΨ�g�����ɂ��\�������B * �����s�s�́A�s�ꎞ�I cookie�t�g�p�̊g���\�����݂̂Ȃ炸�A���ׂẴo���G�[�V�����ŁA���̋@�\����B * �ܒi����́{�g���́A2��1���`3��3���i���̃T�C�g�̃t���[���Ǎ����_�j����B * ���̑���Ɋւ��āA�ȑO�́u�^�b�`����ł��Ȃ��v��肪���������A�悤�₭��������肵�ă^�b�`�ƂȂ����B |
|||||||
| ON | �Ռ���y�� �� �{�c���g���{�E�g���g�p �i�|Ψ�g���\�����j |
���]�[�g���炩�ݓ� [ Kids ] |
|||||||||
| ON | �����s�s -14 �� �c���g�� �E�g���g�p |
Dubai Metro �� | |||||||||
| ON | �����s�s -15 �� �c���g�� �E�g���g�p |
||||||||||
| ON | �L�n82�� | ||||||||||
| ON | ���������̐V�� �c�g�� �E�g���g�p |
���R�������� |
�E��t���[�����A�^�C�g���uKit�v�������ӂ̃G���A�̃N���b�N�ŁA�ꎞ�I�Ƀt���[������ 80px�ɖ߂��B * ��L���l�A���s�V�[�����k������̂ŁACSS3 �Ή��u���E�U�̂݁B�������A��L���c���@�̂ݏk������̂ɑ��A������͏c������ێ������܂k������B |
||||||||
| ON | ���{�싴�� �� �c�g�� �E�g���g�p |
�O���S�� [ TB�K�i ] | |||||||||
| ON | �S�� -1 �{�c�g���{�E�g���g�p �i�{�g���\�����j |
Schwebebahn Wuppertal | |||||||||
| ON | �R�j -2 �� �{�c���g���{�E�g���g�p �i�{�g���\�����j |
�������J�S�� | |||||||||
| ON | ����w �{�c�g���{�E�g���g�p �i�{�g���\�����j |
�����C�ݓS�� | |||||||||
| ON | �����̉w �� �{�c���g���{�E�g���g�p �i�{Ψ�g���\�����j |
��쓮�������m���[�� | |||||||||
| ���c�t���[�����̃}�E�X�����@�������s�t���[���ȊO���瑖�s�t���[���𑀍삷��i�Q�j | |||||||||||
| ON | �e�B���g�i�㉺�j �{�����g���{�c�g�g�p �i�{�|�g���\�����j |
�����d�S �VAE�` [ Kids ] |
�X���C�_��̂� Drag �i�㉺�j |
�{�������ɏc�t���[�����o���āA�����ő��s��ʂ̏㉺�X�N���[���𑀍삷��B * �ʏ�͎����X�N���[���̃V�[���Ȃ̂ŁA�}�E�X����́s�ꎞ�I cookie�t�g�p�������ƂȂ�B �i�ύX�^�t���������j * �}�E�X����̕����Ɖ�ʃX�N���[���̊W���t�ɂ���B |
|||||||
| ON | ���s�W�� �{�g�ړ��{�c�g�g�p �i�{�g���\�����j |
C61�� |
�{�������ɏc�t���[�����o���āA�����ő��s���q�̑��x���R���g���[������B * �ʏ�͎������s�̃V�[���Ȃ̂ŁA�}�E�X����́s�ꎞ�I cookie�t�g�p�������ƂȂ�B |
||||||||
| ON | �k�̋��͌` �{�����g���{�c�g�g�p �i�|�g���\�����j |
�L�n183�n | |||||||||
| ON | �ۑ����ꂽ�ÓT�@ �{�����g���{�c�g�g�p �i�{�g���\�����j |
���S 1080���@�i����j | |||||||||
| ON | ���b�h ���k�� �E�g�g�p �c�g�g�p |
- |
�{�������ɏc�t���[�����o���āA�E��t���[���ɕ\���������@���ւ̑��x���R���g���[������B * ����̑��s�t���[���́A�y�[�W�E�X�N���[���i�㉺�̂݁j�̕������c���ďk�����A���s�V�[���͈�Ȃ��B * ���o�C���r���[�A�{�X�}�z�iiOS �� Android �̂݁j���ƁA���ւ𑖍s�t���[���ɕ\��������ŁA�X�ő��x�R���g���[������B�X�}�z�Ō��Ă��A����PC�T�C�g�̕\���ł͌X�ΐ���Ȃ��B�c�c�Ƃ����@�\�́AHTTP�v���g�R���i���T�C�g�j+Chrome�n�u���E�U�ł͓��삵�Ȃ��Ȃ����B |
||||||||
| ON | �^���b�g�i�J�[�h�ꗗ�j �{�����g���{�c�g�g�p �i�|�g���\�����j |
Hogwarts Express |
����B�A���A������͗�ԌŒ蕗�i���s�B * ���ׂď��C�@�֎ԁB�葬���ƃA�j��GIF�Ƃ̈Ⴂ���킩��Ȃ����A�ϑ��ɂ��邱�ƂŁATK���@�K�i�̓��������m�ɂȂ�B |
||||||||
| ON | �{�b�N�X���� �{�g�ړ��{�c�g�g�p �i�{�g���\�����j |
C57 | |||||||||
| ON | �X�|�[�N���� �{�g�ړ��{�c�g�g�p �i�{�g���\�����j |
C55 | |||||||||
| ON | �M�[�X�� �� �{�g�ړ��{�c�g�g�p �i�{�g���\�����j |
D51 | |||||||||
| ON | �g���̌y�� -1 �{�����g���{�c�g�g�p �i�{�g���\�����j |
��}�S�� | |||||||||
| ON | �n�`���N -2 �{�����g���{�c�g�g�p �i�{�g���\�����j |
8620�` | |||||||||
| ON | �L���E���N -2 �{�����g���{�c�g�g�p �i�{�g���\�����j |
9600�` | |||||||||
| ON | �^�Y -5 �{�����g���{�c�g�g�p �i�{�g���\�����j |
�[���S�� | |||||||||
| ON | �߂�ւ���@ �� �{�g�ړ��{�c�g�g�p �i�{�g���\�����j |
C58 | |||||||||
| ON | �s�s�v�� -2 �{�����g���{�c�g�g�p �i�|�g���\�����j |
�d�c���m���[�� | �{�^����̂� Click |
�{�������ɏc�t���[�����o���āA�����ő��s��ʂ̏㉺�X�N���[���𑀍삷��B * �ʏ�͎����X�N���[���B�܂��A�{�g�����̓t���[���c���g���ŃX�N���[���Ȃ��B |
|||||||
| ON | ���r�K�{ �{�g�ړ��{�c�g�g�p �i�{�|�g���\�����j |
�L�n120 |
��Ɠ������A�{�������ɏc�t���[�����o���āA�����ő��s��ʂ̏㉺�X�N���[���𑀍삷��B����������������t�B * �ʏ�͎����X�N���[���̃V�[���Ȃ̂ŁA�}�E�X����́s�ꎞ�I cookie�t�g�p�������ƂȂ�B �i�ύX�^�t���������j * �}�E�X����Ɖ�ʃX�N���[���̊W���t�ɂ���B�܂�A��́u�d�c���m���[���v�Ɠ����p�^�[���ɂȂ�B |
||||||||
| ON | �V��� �{�g�ړ��{�c�g�g�p �i�{�g���\�����j |
�x�m�}�s |
�{�������ɏc�t���[�����o���āA�����ŕ��i�̓V�C���ւ���B * �ʏ�͎����ؑւȂ̂ŁA�}�E�X����́s�ꎞ�I cookie�t�g�p�������ƂȂ�B * �c�t���[�������݂��Ȃ����o�C���r���[�A�ł́A�����ؑւ��s���A��ʏ�̓V�C�}�[�N���^�b�`���邱�ƂŎ蓮�ؑւ��\�B |
||||||||
| ON | �X�}�z�Ō�����͈� �� �c���g�� �c�g�g�p |
D&RGW |
�{�������ɏc�t���[�����o���āA�����̃{�^���ő��s�t���[������ύX����B * D&RGW �� Denver & Rio Grande Western Railroad * �͌^�����ۂ����i���A�e��X�}�z��ʃT�C�Y�Ő���B �y�c��ʁ^Portrait�z �@�� Android �W�� �� 360px �@�� iPhone 5�� 320px �@�� iPhone 6�`iPhone X�� 375px �@�� iPhone 6 Plus�`8 Plus�AXs Max�� 414px �y����ʁ^Landscape�z �@�� Android �W���i16 : 9�j�� 640px �@�� Android �c���i19.5 : 9�j�� 780px �@�� iPhone 5�� 568px �@�� iPhone 6�`8�� 667px �@�� iPhone 6 Plus �`8 Plus�� 736px �@�� iPhone X�`�i�Z�[�t�G���A�̂݁j�� 724px �@�� iPhone X�`�i�t����ʁj�� 812px �@�� iPhone Xs�` Max�i�t����ʁj�� 896px * iPhone SE�Ɋւ��āA��ꐢ���5�A����8�Ɠ����B |
||||||||
| ON | �˓S�������� �� �g�ړ� �c�g�g�p |
�ˋ�S�� [ Kids ] | �{�^����̂� Click �i�C���g���I����j |
�C���g�����I�������ɁA�{�������ɏc�t���[�����o���āA�����ő��s�V�[�����E�ړ��𑀍삷��B |
|||||||
| ON | ��� �{�c�g���{�g�ړ� �{�c�g�g�p �i�{�g���\�����j |
�k�C�����ق������S�� |
�C���g�����I�������ɁA�{�������ɏc�t���[�����o���āA�����Ńt���[�����̊g��k���𑀍삷��B * �ʏ�̓C���g���̉�ʃX�N���[���̂݁B�}�E�X����́s�ꎞ�I cookie�t�g�p�������ƂȂ�B |
||||||||
| ON | ���[���b�g -3 �� �{�c�g�g�p �i�{�g���\�����j |
Sentosa Express | ��� Click �{Form ���� |
�e�[�u����A�`�b�v��u���ꏊ���N���b�N����ƃx�b�g����B�q����`�b�v�̐��̓t�H�[�����́B * �`�b�v�̐��� cookie �� 1000�� �ۑ�����B * �`�b�v�� 0 ���ɂȂ�ƃQ�[���I�[�o�[�����A���̃V�[����I�����Ȃ����Ə�������������Ȃ�����B * ���������� 9999 ���B�A���ANo.777 �Łu777�v���o�����L�^������ꍇ�́A77777 ���ɂȂ�B����ɁADF-SLOT �� 1000 coin �ȏ�̋L�^������A�e�X�ꌅ�A�b�v����B * ���̃y�[�W����I���ł���̂́u�����̑�v�̂݁B * �A�����J���A���[���s�A����t�����`�A���L�V�J�����̑I����A���[���b�g�̏ڍ���́u���{�ؑ֔ԊO�E�肢�̊��v�y�[�W�ցB * ���̖{���t���[��������t���[�������ŁA�c�t���[�����́u�|�����v���̓t�H�[���ɐ����i10�`100���j���͉B * �]�k�B�v���o�C�_DTI (Dream Train Internet) �̌l�y�[�W�̒ʐM�v���g�R�����uhttp�v�ł����āuhttps�v�ł͂Ȃ����߁A�|�������t�H�[�����͂���ƁAChrome�ł́u�ی삳��Ă��Ȃ��ʐM�iNot secure�j�v���Ԃ��x���\���ɂȂ�B�t�H�[���̓p�X���[�h���͂Ȃǂ̃T�[�o�[�Ƃ̒ʐM�ɂ��g���邩��d���Ȃ��ʂ�����B�����ADTI�͌l�y�[�W�ɂ��̎�̃T�[�o�[���S���ւ��Ă��āA���������u�|�����v���͂͒ʐM�̕ی�Ƃ͖��W�B�Ȃ̂Ɍx�����o��̂��s���Ȃ̂ŁA�������͂������Ɂu�|�����v��ݒ肷��{�^����lj������B |
|||||||
| �������̃t���[�����ł̃}�E�X�����@�������s�t���[���ȊO���瑖�s�t���[���𑀍삷��i�R�j | |||||||||||
| ON | ���D -2 �� �c�g�� �E�g���g�p |
Susquehanna�i�T�X�P�n�i�j �i�S���ȊO�j [ 1px=1ft ] |
����g�F ���l�p���̂� Double Click |
���㑖�s�t���[�����A���l�p���̃_�u���N���b�N�ŁA�ꎞ�I�Ƀt���[������ 80px�ɖ߂��B * �_�u���N���b�N���̂݁A���l�p�����X�N���[�������̈�ɂȂ�B �E�チ�j���[�t���[���ɁA�t�B�b�N������Ŏ��o��������X���C�h�E���o�[�B * �t�B�b�N�����Ƃ́A�������@�ł������c�̕�������������ڂ̍��o�B���̃V�[���́A�c�����ꐡ�@�̐����`�Ȃ̂����A���̍����ɂ���ďc���Ɍ�����B��������Đ����`�Ɍ�����悤�ɂ��邽�߁A�c���@���k�߂�@�\��lj��B�����̒��x�i����j�͌l�������邽�߁A�œK�l���l�ɂ���ĈقȂ�B���̂��߉ϒ����ƂȂ��Ă���B�������ACSS3 �Ή��u���E�U�̂݁B |
|||||||
| �E�g�F �X���C�_��̂� Drag �i���E�j �� |
|||||||||||
| ON | ���d���� �� �iCSS3 �����u���E�U�j �����g�� �E�g���g�p �c�g�g�p |
Class NR | ����g�F Double Click �� |
���s�ԗ��̑��x����ƁA�Ӗ��̂Ȃ��V�[����]����A�y�ё��s��ʏ�_�u���N���b�N�ł̐����߂��B * �������Ƀ_�u���N���b�N����ƁA�V�n�t���܂ɂ���]�v�ȋ@�\�t�B * ��]�́ACSS �� transform : rotate() ���g�����\���BCSS3�����u���E�U�ł����\���ł��Ȃ��̂ŁA�Â��u���E�U�ł͕s�B * �E�s�A�܂��͍��s�̂݁B�ǂ��炩�́A�����_���B �i�ύX�^�S�̂�\�� �� �{�c���g���j * 400px�~400px �܂Ńt���[�����g�����āA�S�̂�\������B�{���̓V�[���m�F�p�ŁA�\���ړI�̐ݒ�ł͂Ȃ��B�䂦�Ɉꎞ�I�ȃt���[���k���@�\�Ȃǂ͂Ȃ��B * ���o�C���r���[�A�{�����x�Z���T�[�����X�}�z�ł��̃V�[���������ꍇ�́A�X�}�z�̌X���ɒ�R���đ��s�V�[���𐅕��ɕۂƂ��Ƃ���B�A���A�X�}�z�Ō��Ă� PC�T�C�g�ł͂��̋@�\�͂Ȃ��B�c�c�Ƃ����@�\�́AHTTP�v���g�R���i���T�C�g�j+Chrome�n�u���E�U�ł͓��삵�Ȃ��Ȃ����B |
|||||||
| �E�g�F �_�C������̂� Drag �i��]�j �� |
|||||||||||
| �c�g�F �X���C�_��̂� Drag �i�㉺�j |
|||||||||||
| ON | �Ȑ� -1 �� �iCSS3 �����u���E�U�j �c���g�� �c�g�g�p |
E6�n [ Toys ] [ ��� ] | ����g�F Double Click �� |
���s��ʏ�_�u���N���b�N�ł̃t���[���T�C�Y�ύX�ƁA�c�t���[������̑��x����B * �k�����̑��s�t���[���T�C�Y�� 245�~122px�A�g�厞�� 460�~460px�B * �Ȑ����s�́ACSS �� transform : rotate() ���g�����\���BCSS3�����u���E�U�ł����\���ł��Ȃ��̂ŁA�Â��u���E�U�ł͕s�B |
|||||||
| �c�g�F �X���C�_��̂� Drag �i�㉺�j |
|||||||||||
| �� | �� �}�E�X�ɂ�鑀�� |
* �ȏ�́A�}�E�X�ɂ�鑀�삪���C���B |
|||||||||
| �� | �� �}�E�X�ȊO�̑��� |
* �}�E�X�ł͑���ł��Ȃ����A�^�b�`�A�܂��̓L�[����̂���V�[���B |
|||||||||
| ���^�b�`�����̑��� | |||||||||||
| ON | ���F���K�[�h���[�� | �L�n120�� | Touch |
�^�b�`�������A�K�[�h���[���̐F�i�������j��ς���B * �^�b�`����́A�{���A�}�E�X����ƃZ�b�g�ł���ׂ����̂ł���A�u�^�b�`�����v�Ƃ����̂́A��قǓ���ȏꍇ�Ɍ����邾�낤�B���̃V�[���́A�ʂɓ���ł����ł��Ȃ��A�����P�Ɂu�^�b�`�����v���������Ă݂������B�u����ł���v�f������A���삷��Ӗ����Ȃ��v�Ƃ����A���s�ɂ��傤�ǂ��������������Ă����̂ŁA���̃V�[����I�B |
|||||||
| ���L�[�����̑��� | |||||||||||
| ON | �F�����]RGB ������ |
�O���S�� | Key |
�ʏ�́A�C���Ԃ���ʊO�ɏo�����ɁA���i�̐F�������ꏄ���Č��ɖ߂�B �Y���F�̃L�[�������Ă���Ԃ����A�F�ꏄ������~������ŁA�Y������F������ʂ��_�C���N�g�ɕ\���B * �L�[�́uR�v�uG�v�uB�v�A�܂��́uC�v�uM�v�uY�v�uK�v�����A�啶���ł��������ł��B * �L�[�i�p�����[�h�j�������ƁA����F�ꏄ�����������B * �L�[����́A���s�t���[�����A�N�e�B�u�ɂȂ��Ă���ꍇ�Ɍ�����B����ł��Ȃ����́A��x�A���s��ʃN���b�N���K�v�B * �t���[�����g�����f�U�C���ł́A�y�[�W���������݂���̂Ɠ����ɂ��邽�߁A�L�[����̑Ώۂ���������I�����邱�ƂɂȂ�B���ꂪ�A�A�N�e�B�u�ȃt���[�����ۂ��A�Ƃ������Ƃł���A����t���[�����A�N�e�B�u�ɂȂ��Ă��Ȃ��ƃL�[����ł��Ȃ��������B�܂�A�t���[���ƃL�[����̑����������Ƃ������Ƃł�����B |
|||||||
| ON | �F�����]CMYK �������� |
�R�������S�� | |||||||||
| ON | �Ō� -1 �{�c���g�� |
�a�̎R�d�c |
�w�i�ɃL�[�{�[�h��\�����A�ꕔ�̃L�[�{�[�h����ɔ������ĉ������L�[����������B * �L�[���͂��t����i���s�t���[�����A�N�e�B�u�j�̎��́A��������L�[�������A�������邭�Ȃ�B * Windows �� Mac ���ŕ\�������L�[�{�[�h�������Ⴄ�B�A���AW �L�[���R�b�ȏ㉟��������� Windows �L�[�{�[�h�ɁAM �L�[���R�b�ȏ㉟��������� Mac �L�[�{�[�h�ɐ�ւ��B * �L�[�{�[�h�́A�e���L�[�t�� JIS�z��B �i�ύX�^�Ō����x�����j * A ���� Z �܂ł̃A���t�@�x�b�g���Ō��̑��x�𑪒肷��BA �L�[���������Ƃ��납�瑪��J�n���A���Ԃ��ԈႦ�邱�ƂȂ� Z �܂ŒB�����Ƃ���ő���I���B���ʂ͏㕔�ɕ\�������B * ���s�t���[�����A�N�e�B�u�Ȏ��ȊO�́A���茋�ʕ\���������B���B �i�ύX�^�L�[�R�[�h�\���j - onKeyDown * JavaScript ���R�[�f�B���O����l�ɂ����֗��ȋ@�\�BonKeyDown �C�x���g�̃L�[�R�[�h��\���B * onKeyDown �́A�����ꂽ�L�[�́u�ʒu�v�Ŕ��ʂ���̂ŁA��i�̐����ƃe���L�[�̐�������ʂł���B���̑���A�L�[�̈ʒu�������A���t�@�x�b�g�̑啶���Ə���������ʂł��Ȃ��B * onKeyDown �ł́A�t�@���N�V�����L�[��AShift �L�[�ACtrl �L�[�̃L�[�R�[�h���擾�\�B * �����L�i-2�j�� onKeyPress ���܂߂āA��v�ȃL�[�i������A���t�@�x�b�g���j�ȊO�́A�u���E�U�ɂ���ăL�[�R�[�h���Ⴄ���Ƃ�����̂Œ��ӂ��K�v�B�܂��AFirefox �ȊO�̃u���E�U�ł́ABack Space �L�[�� Enter �L�[ �ȂǓ��ʂȋ@�\�����L�[�̃R�[�h�ԍ��͕\���ł��Ȃ��B |
||||||||
| ON | �Ō� -2 �{�c���g���{�E�g���g�p |
Key �{ BS�{�^����̂� Click |
��L�ɁA�ȈՕ������͋@�\��lj��B���͂��������i�p���̂݁j���A�E�t���[���ɕ\�������B * �e���L�[�Ȃ��́AMac US �L�[�{�[�h�BMac JIS �ƈႢ�A�z�� Windows �L�[�{�[�h�ɋ߂��B * Firefox �����A���͕����� Back Space �iMac �� Delete�j�L�[�ŏ������Ƃ��ł���B * ���̃u���E�U�ł� Back Space �L�[�{���̋@�\���L�����Z�����đ��s�V�[���p�Ɏg�����Ƃ��ł��Ȃ��̂ŁA��ނ������A�L�[�{�[�h�摜�� Back Space �L�[�̈ʒu���N���b�N���邱�ƂŁA��������������@�\���t�����B�A���A�L�[���͂����Ȃ��ƁA���̋@�\�͗L���ɂ͂Ȃ�Ȃ��B * �F�����̂Ȃ������ł��A�ꕔ�A���͉\�ȕ���������B �i�ύX�^�z���C�g�E�L�[�{�[�h�j * �z�� Mac US �L�[�{�[�h�Ȃ̂ŁAMac ���ۂ���������Ă݂��B * �L�[�����\���F�ƕ����F�́A�ł͂Ȃ��A�s���N�ɂȂ�B �i�ύX�^�Ō����x�����j * �Ō� -1 �����łȂ��A-2 �ɂ��Ō����x����@�\����B * ���͕����̕\�����~�߁A����� A ���� Z �܂ł̃A���t�@�x�b�g���Ō��̑��x�𑪒肷��BA �L�[���������Ƃ��납�瑪��J�n���A���Ԃ��ԈႦ�邱�ƂȂ� Z �܂ŒB�����Ƃ���ő���I���B���ʂ͉E�t���[���ɕ\�������B �i�ύX�^�L�[�R�[�h�\���j - onKeyPress * JavaScript ���R�[�f�B���O����l�ɂ����֗��ȋ@�\�BonKeyPress �C�x���g�̃L�[�R�[�h��\���B * onKeyPress �́A�����ꂽ�L�[�́u�����v�Ŕ��ʂ���̂ŁA�����͏�i���͂ƃe���L�[���͂���ʂł��Ȃ��B����ŁA�A���t�@�x�b�g�̑啶���Ə������͋�ʂ����B * onKeyPress �ł́A�t�@���N�V�����L�[��AShift �L�[�ACtrl �L�[�̃L�[�R�[�h�͎擾�ł��Ȃ��B |
||||||||
| ���X�}�z�E�Z���T�[�ɂ�鑀�� | |||||||||||
| ON | �X��GO �� �iiOS�^Android�j �c���g�� �ꕔ�{���g�g�p |
�����d�S [ Kids ] | �{�̂̌X�� |
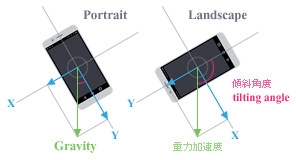
�X�}�z��^�u���b�g�iiOS �� Android �̂݁j���X���������ɉ�������B * �����x�Z���T�[�̂Ȃ��p�\�R���ł͑���s�B�������邾���B * �����x�Z���T�[�̂Ȃ��Â��ᐫ�\�X�}�z�ł́A�X�}�z���肳��Ă��܂���ɃZ���T�[��Ȃ��̂ŁA���q������Ȃ��B * Chrome �́A�X�ɔ������Ȃ��Ȃ����B�ǂ����̃o�[�W��������A�e��Z���T�[�ւ̃A�N�Z�X���uHTTPS�v�v���g�R���Ɍ��肵�����߁B���̌��ʁA�����́uHTTP�v�v���g�R���̓��T�C�g�̃V�[���́A���̎�̕\������͔r�����ꂽ�B * Chrome �Ɠ��� Blink �G���W�����g���Ă��� Chromium �u���E�U�i�VEdge�AOpera���j���A�X�ɔ������Ȃ��B * iOS �� Android �����Ή������A�����h�̃X�}�zOS�����̂ĂĂ���B���A���̂� User-Agent �ɁuAndroid�v�̕������܂� Windows Phone �́AAndroid �Ɣ��肳���͂������瓮�삷��Ǝv����B�c�c2017�N�����_�ŁAiOS �� Android ���킹�Đ��E�̃��o�C���s��V�F�A 99�����Ƃ�������A�������̂ĂĂ����قǖ��͂Ȃ����낤�B * Mobile Viewer �ł͑��s��ʂ����B���̃y�[�W���܂ރp�\�R���p�T�C�g�ł́AiPhoneX���̘g�t���B���s���{�ؑփy�[�W�ł́AiPhoneX �S�̂������g�����A���̖{���t���[���ɕ\������B  * X����Y���̉����x�ɂ��X�}�z�̌X�Ε������`�F�b�N���āA�d�Ԃɉ����x��^����d�g�݁BZ�������̉����x���ő�ɂȂ����ꍇ�i��������A�܂��͉�ʂ���ɂ��Đ����ɒu���j�A�X�Ȃ��Ƃ��ĕ\������B * �d�Ԃɂ͊��������Ȃ��A��C��R�����s��R���ݒ肵�Ă��Ȃ��B�X�[����Ԃł́A���������Ɉ�葬�x���ێ����Ă��܂��B�F���D��ԁB |
|||||||